نخستین وب سایت جهان در سال 1990 و با زبان HTML پیاده سازی و طراحی شد و نوشتن بخش های مختلف آن به صورت دستی بود.
با گذشت زمان نرم افزارهایی برای کمک به طراحان سایت ارائه گردید که DreamViewer در سال 1998 به عنوان رهبر آنها معرفی شد.
همانطور که این صنعت به سمت استانداردهای W3C حرکت کرد، Dreamweaver و دیگران به دلیل عدم سازگاری با آن مورد انتقاد قرار گرفتند.
W3C چیست ؟
W3C کنسرسیوم جهانی وب و مخفف کلمه (World Wide Web Consortium) میباشد.
به طوری کلی هدف اصلی W3C ایجاد استاندارد هایی است که تمامی وب سایت ها با همه ی مرورگر ها سازگار باشند.
در صورتی که استاندارد های W3C در وب سایت رعایت گردد، خیال شما میتواند از نمایش صحیح وب سایت، در مرورگرهای مختلف از جمله اینترنت اکسپلور ، موزیلا ، گوگل کروم ، سافاری ، اپرا و ... راحت باشد.
W3C در سال 1996 Amaya را معرفی کرد هدف از ایجاد Amaya این بود که چارچوبی ایجاد کند که تعداد بیشتر از فناوری W3C استفاده کنند.
Amaya در شروع به عنوان یک ویرایشکر HTML , Css بود و در حال حاضر از XML، XHTML، MathML و SVG پشتیبانی می کند.
GeoCities یکی از اولین سازندگان سایت مدرن بود که هیچ مهارت فنی نداشت. پنج سال پس از راه اندازی آن در سال 1994 یاهو آن را 3.6 میلیارد دلار خریداری کرد.
بعد از گذشت زمان Content Management System و یا واژه ای به نام CMS که با آن آشنا هستید ارائه شد.
CMS چیست ؟
CMS در واقع موتوری است در پشت سایت شما که فرآیند ایجاد، مدیریت و نمایش محتوا را برای شما آسان می کند. یک نرم افزار از پیش پیاده سازی شده روی وب سایت است که به ادمین این قابلیت را میدهد تا محتوای سایت را بدون نیاز به طراحی دوباره سایت، تغییر دهد.
در واقع طراح اولیه سایت، یک بار سیستم محتوا را طراحی میکند و تعدادی قالب آماده برای صفحات طراحی کرده و آن را روی سایت شما نصب میکند. و حال شما به راحتی میتوانید صفحات دیگری را به آن کم یا اضافه یا ویرایش کنید.
معرفی CMS های مطرح مثل وردپرس ، جوملا و دروپال
1 - سیستم مدیریت محتوای وردپرس WordPress

مت مولنوگ پایهگذار وردپرس است، این نرمافزار اپن سورس بوده که به صورت گسترده از سوی نویسندگان وبلاگ مورد استفاده قرار میگیرد.
از ۱۰۰ وبلاگ برتری که در سایت Technorati آمده است، نزیدیک به ۵۰ درصد آنها با سیستم مدیریت محتوای وردپرس مدیریت می شوند.
سیستم مدیریت محتوا وردپرس بدون شک یکی از بزرگترین و پیشرفته ترین CMS های دنیا محسوب میشود ،این سیستم توسط زبان محبوب PHP نوشته شده و از قدرت MySQL برای ذخیره داده ها استفاده می کند.
CMS محبوب توانسته است بیش از 60 درصد از وب سایت های دنیا را که تا به حال طراحی شده اند به خود اختصاص دهد! بله درست خواندید 60 درصد از وب سایت ها با وردپرس پیاده سازی شده اند. یکی از مواردی که باعث شده وردپرس از سایر CMS ها متمایز باشد ، حجم کم و بهینه بودن آن برای بیشتر موتور های جستجو .میباشد. پیش تر به وردپرس یک وبلاگ ساز بسیار حرفه ای نیز می گفتند ، چرا که این نرم افزار محبوب طیف امکانات وسیعی را جهت وبلاگ نویسی و ارائه متون خبری، آموزشی در اختیار کاربران خود قرار می داد . اما با گسترش تکنولوژی های این سیستم مدیریت محتوا ، توانایی تولید انواع سایت های خبری ، شرکتی ، نمایشی و … را دارد.
نمونه سایت های استفاده کننده از وردپرس:
وب سایت نیویورک تایمز: nytimes.com
وب سایت مرسدس بنز: mercedes-benz.com
وبلاگ سایت مایکروسافت: blogs.microsoft.com
2- سیستم مدیریت محتوای Joomla

پیشینه این سیستم به سال ۲۰۰۱ و نرمافزار مامبو برمی گردد که توسط گروه مایکرو در استرالیا ایجاد شد. مامبو خیلی سریع جهانی شد و با ارائه ایدههای مختلف توسط مهندسان و گرافیستها، قدرتمند و به تدریج فراگیر شد.
CMS جوملا یکی از قدیمی ترین اسکریپت های تحت PHP می باشد که این سیستم مدیریت محتوا کاملا بر پایه اینترنت طراحی شده است ، با استفاده از این سیستم مدیریت محتوا یا CMS و پیاده سازی آن بر روی هاست خود می توانید به راحتی فایل ها ، متون و تصاویر خود را به صورت سازماندهی شده نمایش دهید.
از محبوبیت های جوملا که باعث شده است طرفداران زیادی داشته باشد این است که با چند کلیک میتوانید ، اسکریپت را نصب کنید و پس از آن میتوانید وب سایت خود را در اینترنت طراحی و پیاده سازی کنید. بیشتر طراحان وب سایت و کاربران اینترنت نیز جوملا را جهت طراحی سایت خود ترجیح می دهند زیرا علاوه بر رایگان بودن آن ، و محیط کاربری زیبا و گرافیکی به راحتی قابل توسعه و قابلیت ارتقاء را دارد.
جوملا یک نرم افزار فوق العاده قدرتمند است که توسط پنل مدیریت کاربر پسند آن میتوانید صفحات گرافیکی زیادی را با چند کلیک ایجاد کنید.
برخی از امکانات، هنگام نصب جوملا همراه با آن نصب می شوند که دسته ای از آنها بطور پیش فرض فعال هستند و برای استفاده از بعضی دیگر نیاز است از مدیریت جوملا آنها را فعال کنید. برخی از امکانات پیش فرض جوملا عبارتند از:
- دسته بندی و مدیریت مطالب
- نمایش مطالب به گونه های مختلف
- جستجو در محتوای سایت
- مدیریت منو ها
- مدیریت کاربران
- نظر سنجی و امتیاز دهی
- خبرخوان و خروجی RSS
- پشتیبانی از زبانهای مختلف
- بهینه سازی برای موتورهای جستجو
تا کنون بیش از 7400 افزونه متن باز برای جوملا ثبت شده است که امکانات جدیدی به جوملا می افزایند.
نمونه سایت های استفاده کننده از جوملا:
وب سایت لینوکس: linux.com
وب سایت پارس آنلاین: parsonline.com
وب سایت پژو: peugeot.com
3 - سیستم مدیریت محتوای دروپال Drupal

بدون شک دروپال Drupal نیز یکی از بزرگترین و محبوبترین سیستم مدیریت محتوا ها در جهان می باشد ، دروپال نیز یکی از CMS هایی می باشد که جهت مدیریت و طراحی وب سایت های اینترنتی راه اندازی شده است ، یکی از مهم ترین دلایل استقبال کاربران از دروپال متن باز بودن ( اپن سورس ) بودن آن می باشد.
یکی از دلایل استفاده کاربران از دروپال سادگی این CMS در عین حال امکانات متنوع آن که برای راه اندازی یک وب سایت حرفه ای مناسب می باشد است، در عین حال دروپال طیف امکانات امنیتی وسیعی را در اختیار مدیران سایت قرار می دهد که موجب می شود بدون ایجاد مشکلات امنیتی کاربران بتوانند از سایت استفاده کنند .
نمونه سایت های استفاده کننده از دروپال:
وب سایت warnerbros.com
وب سایت : thehill.com
وب سایت: ncaa.com
پیشنهاد میکنم جهت تفاوت های CMS های مورد بحث تصویر زیر را مشاهده نمایید.

CMS های معرفی شده از بهترین و کارآمد ترین سیستم های مدیریت محتوا میباشند ولی لازم است به این موضوع توجه داشته باشید که تمامی این سیستم ها رایگان بوده و پشتیبانی نمیشوند و مدیریت و ویرایش آنها باید توسط خود شما انجام شود .
علاوه بر اینکه CMS تنها سیستم مدیریت محتوا و موتور پشتی وب سایت شما میباشد و نسخه ی نمایشی یا قالب آن باید توسط شما طراحی و با این نرم افزار ها هماهنگ گردد.
این موضوع مستلزم این است که شما زبان برنامه نویسی آنها را بدانید و بتوانید با آنها وب سایت خود را مدیریت کنید.
اما راه کار های ساده تری نیز برای ایجاد و ساخت سایت وجود دارد !
طراحی سایت خود را به شرکت هایی که روی این موضوع کار میکنند بسپارید .
با جستجو در این رابطه با حجم عظیمی از شرکت های طراحی سایت مواجه خواهید شد که هر کدام برای وب سایت شما قیمت و پیشنهاد های متفاوت دارند، این موضوع که به کدام شرکت اعتماد کنید و طراحی وب سایت خود را به آن بسپارید خود یک مساله مهم میباشد، قیمت های متفاوت ارائه شده از طرف شرکت های طراحی سایت ممکن است شما را دچار مشکل در انتخاب کند.
باید به این موضوع توجه کنید که
- وب سایت شما بر اساس خواسته های شما طراحی شود.
- وب سایت شما قابل ویرایش و تغییر توسط شما باشد.
- وب سایت شما پشتیبانی داشته باشد.
- وب سایت شما ایمن باشد.
- کدهای قالب از نظر سئو بهینه شده باشد.
- رسپانسیو و یا واکنشگرا باشد.
- و...
موضوعاتی که مطرح شد مسائل پیش پا افتاده جهت طراحی سایت میباشد و لازم است در این رابطه اطلاعات کافی را داشته باشید.
اما آشفته بازار طراحی سایت از نظر قیمت ، خدمات ارائه شده و پشتیبانی باعث میشود تا تصمیم گیری شما مشکل شود، از این رو شما باید برای مدیریت سایت خود آماده شوید و یا مدیریت آن را به فرد مورد اطمینان و کارشناس بسپارید !
اما پیشنهاد های بهتری نیز برای شما وجود دارد.
استفاده از Site Builder و یا سایت ساز برای ساخت سایت

لازم است برای شروع سایت ساز را بشناسید.
سایت ساز چیست ؟
سایت سایت یک نرم افزار مدیریت محتوا و ویرایشگر ساده برای قالب میباشد که شما توسط آن بدون دانشی در رابطه با طراحی سایت و زبان برنامه نویسی سایت بتوانید وب سایت خود را به طور کامل مدیریت کنید و احتیاج به کارشناسی برای وب سایت خود نداشته باشید !
آشفته بازار طراحی سایت باعث شد تا ورود سایت ساز ها به عرصه ی طراحی سایت پررنگ تر شود.
وجود قالب های تخصصی و بیشتر نسبت به CMS های نام برده شده در این مقاله ، سایت ساز را نسبت به سیستم های مدیریت محتوای مذکور کارآمد تر میکند،علاوه بر اینکه سیستم کاملا یکپارچه و پویا در اختیار کاربر قرار خواهد گرفت که به راحتی بتواند وب سایت خود را بر اساس سلیقه ی خود ایجاد کند.
مزیت های سایت ساز نسبت به CMS و طراحی سایت :
- سیستم کاملا پویا و داینامیک برای ویرایش ساده وب سایت
- وجود قالب های تخصصی و بیشتر نسبت به CMS ها
- سادگی کار با نرم افزار بدون احتیاج به دانش برنامه نویسی و کدنویسی
- تغییر قالب وب سایت بدون پرداخت هزینه
- هزینه بسیار کمتر نسبت به طراحی سایت
- ساخت سایت بر اساس سلیقه ی شما
معرفی سایت ساز پرتال
طرح اولیهی پرتال در مهر ماه سال ۹۲ عنوان شد. برنامه نویسی این سیستم پس از ایجاد ساختار اصلی سیستم و الگوریتم، از آذر ۹۲ آغاز گردید. پس از گذشت ۲۲ ماه و با تلاش برنامه نویسان و طراحان تیم پرتال، سرانجام نسخهی نخست آن به اتمام رسید. واضح است که نسخهی اولیه، پاسخگوی همهی نیازهای کاربران نخواهد بود، اما تیم پرتال همواره برای به روزرسانی این سامانه تلاش خواهد کرد.
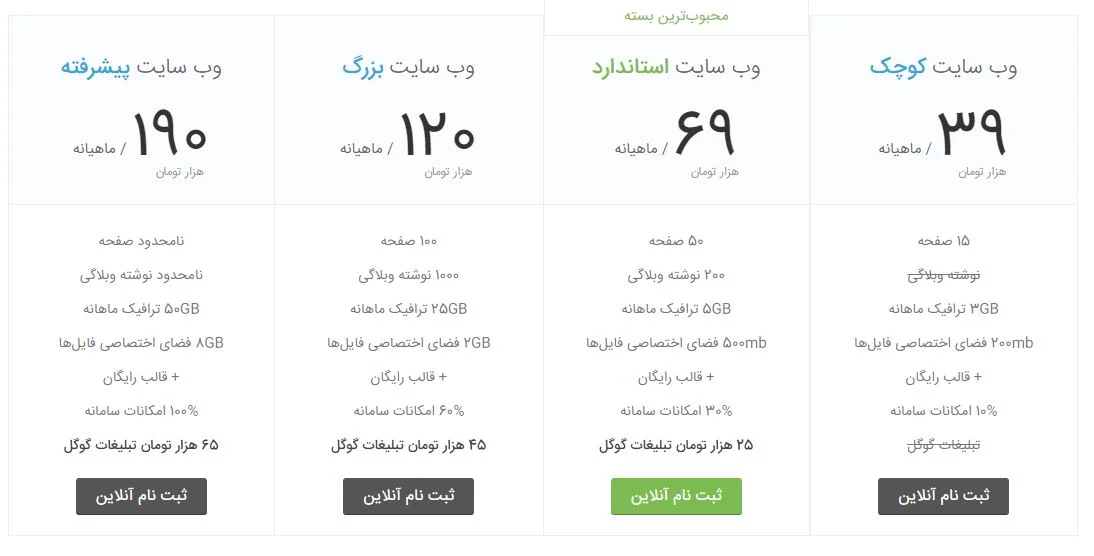
سایت ساز پرتال امکانات کامل یک وب سایت کامل در اختیار کاربر قرار خواهد داد و ویرایش وب سایت بدون دانش برنامه نویسی و طراحی سایت انجام میشود.
شما بر روی سامانه سایت ساز از امکان پشتیبانی 24 ساعته برخوردار خواهید بود،علاوه بر این ما راهکارهای افزایش اعتبار برند شما را به خوبی میشناسیم.
در صورت داشتن سوال و یا مشاوره ی رایگان میتوانید با شماره 63404-021 ( داخلی 2 سایت ساز ) تماس بگرید.