امروزه اکثر سایتها از عکسها و تصاویر برای بهبود تجربه کاربری در یک صفحه وب استفاده میکنند؛ وجود تصاویر مناسب میتواند آموزنده باشد و مخاطب را به صورت ناخودآگاه به سمت هدف شما جذب کند؛ بنابراین جای تعجب نیست که هم اکنون بیش از ۹۲ درصد سایتهای موجود در سطح وب، از تصاویر گوناگون در صفحات خود استفاده میکنند.
با این حال بسیاری از مدیران سایت هنوز هم نمیدانند که بهترین فرمت تصویر برای قرار دادن در صفحات سایت کدام است؟ اگر یک مدیر سایت درباره فرمتهای مختلف عکس و محل استفاده از آنها اطلاعات نداشته باشد، ممکن است تصویری نامناسب با حجم زیاد و کیفیت پایین آپلود کند و سرعت صفحات سایت خود را کاهش دهد. به همین دلیل انتخاب یک فرمت تصویری درست برای آپلود در سایت حیاتی است.
در این مقاله راهنمای کاملی درباره انتخاب بهترین فرمت عکس در سایت آماده کردیم؛ بنابراین اگر میخواهید بهترین فرمت تصویر برای چاپ یا استفاده در سایت را بدانید، در ادامه همراه ما باشید.

مزایا و معایب فرمتهای مختلف برای سایت
شما نمیتوانید از تمام فرمتهای عکس در سایت استفاده کنید؛ مثلاً بسیاری از مرورگرها از فرمتهای تصویر TIFF و BMP پشتیبانی نمیکنند. به همین دلیل در این بخش ۵ مورد از مناسبترین فرمتهای تصویر که در سایتها میتوانند استفاده شوند را بررسی کردهایم. انواع فرمت عکس مناسب برای سایت شامل:
فرمت JPEG یا JPG؛ رایجترین فرمت تصاویر
 فرمت JPG یا (Joint Photographic Experts Group) یک نوع فایل تصویری مبتنی بر حالت رستر یا شطرنجی است که برای نمایش در صفحه نمایش و چاپ طراحی شده است. این فرمت تصویری به دلیل فشردهسازی مناسب و پشتیبانی جهانی از آن، به عنوان رایجترین فرمت تصویر برای استفاده در سایت شناخته میشود. JPG مناسبترین فرمت تصویر برای ذخیره عکسها با حجم کم است و کاهش کیفیت پایینی نیز دارد. این فرمت از تکنولوژی Lossy Compression یا فشردهسازی با اتلاف استفاده میکند؛ یعنی با هر بار ذخیره شدن آن، کیفیت و حجم تصویر کم میشود.
فرمت JPG یا (Joint Photographic Experts Group) یک نوع فایل تصویری مبتنی بر حالت رستر یا شطرنجی است که برای نمایش در صفحه نمایش و چاپ طراحی شده است. این فرمت تصویری به دلیل فشردهسازی مناسب و پشتیبانی جهانی از آن، به عنوان رایجترین فرمت تصویر برای استفاده در سایت شناخته میشود. JPG مناسبترین فرمت تصویر برای ذخیره عکسها با حجم کم است و کاهش کیفیت پایینی نیز دارد. این فرمت از تکنولوژی Lossy Compression یا فشردهسازی با اتلاف استفاده میکند؛ یعنی با هر بار ذخیره شدن آن، کیفیت و حجم تصویر کم میشود.
دقت داشته باشید که تصاویر JPG باید با رزولوشن و پیکسلهای به اندازه ذخیره شوند؛ چرا که اگر اندازه درستی به آن ندهید، یا تصویر شطرنجی میشود یا حجم آن خیلی بالا میرود. به همین دلیل هم هست که شبکههای اجتماعی، وضوح مشخصی برای آپلود تصاویر در نظر گرفتهاند و اگر کاربری عکسی با وضوح بالاتر یا پایینتر را بخواهد آپلود کند، به او اجازه انجام این کار داده نمیشود.
به طور کلی میتوان گفت JPG محبوبترین و بهترین فرمت برای تصاویر پیکسلی واقعی در سایت است و در بسیاری از بخشهای سایت شما کاربرد خواهد داشت.
مزایا و معایب فرمت JPEG
- ✔ پشتیبانی جهانی مرورگرها از آن
- ✔ حجم کم فایل و سرعت لود بالا
- ✔ پشتیبانی از میلیونها رنگ مختلف
- ✔ کیفیت مناسب
- ✘ از تصاویر بدون بکگراند پشتیبانی نمیکند
- ✘ تکنولوژی Lossy Compression آن میتواند باعث کاهش کیفیت و وضوح شود
- ✘ برای طرحهای گرافیکی دیجیتال خیلی مناسب نیست
فرمت PNG؛ فرمت مناسب تصاویر رستر و گرافیکی
 PNG یا Portable Network Graphic یکی از فرمتهای استاندارد برای استفاده در سطح وب است. این فرمت نیز مانند JPG بر مبنای پیکسل ساخته میشود و به همین دلیل برای ایجاد آن باید اندازههای درستی در نظر گرفته شود. با این حال فرمت PNG بر خلاف JPG از تصاویر بدون صفحه زمینه یا بکگراند نیز پشتیبانی میکند. از طرفی این فرمت کیفیت بالاتری را نسبت به JPG ارائه میدهد (فقط برای تصاویر گرافیکی) و به طور کلی برای تصاویر گرافیکی پیکسلی بهترین گزینه است.
PNG یا Portable Network Graphic یکی از فرمتهای استاندارد برای استفاده در سطح وب است. این فرمت نیز مانند JPG بر مبنای پیکسل ساخته میشود و به همین دلیل برای ایجاد آن باید اندازههای درستی در نظر گرفته شود. با این حال فرمت PNG بر خلاف JPG از تصاویر بدون صفحه زمینه یا بکگراند نیز پشتیبانی میکند. از طرفی این فرمت کیفیت بالاتری را نسبت به JPG ارائه میدهد (فقط برای تصاویر گرافیکی) و به طور کلی برای تصاویر گرافیکی پیکسلی بهترین گزینه است.
فرمت PNG برخلاف JPG از رنگهای کمتری استفاده میکند و به همین دلیل میتواند تصاویر گرافیکی مانند لوگوها و نمادها را با حجم کمتر و کیفیت بهتر نمایش دهد. همچنین با استفاده از این فرمت در شبکههای اجتماعی و سایت خود، میتوانید تصاویر واضحتری را نمایش دهید. به علاوه، اگر سیستم مدیریت محتوای سایت شما اجازه استفاده از فرمت SVG را نمیدهد، میتوانید از PNG به عنوان جایگزینی مناسب برای آن استفاده کنید.
در نهایت میتوان گفت PNG بهترین فرمت پیکسلی برای لوگوها و تصاویر نسبتاً ساده گرافیکی است که وضوح بالا و حجم پایینی دارد و از Transparency یا عکسهای بدون رنگ زمینه نیز پشتیبانی میکند.
در نهایت میتوان گفت PNG بهترین فرمت پیکسلی برای لوگوها و تصاویر نسبتا ساده گرافیکی است که وضوح بالا و حجم پایینی دارد و از Transparency یا عکسهای بدون رنگ زمینه نیز پشتیبانی میکند.
مزایا و معایب فرمت PNG
- ✔ پشتیبانی جهانی مرورگرها از این فرمت
- ✔ پشتیبانی از تصاویر بدون رنگ زمینه
- ✔ مناسب برای استفاده از المانهای گرافیکی
- ✔ امکان فشرده سازی بدون از دست دادن کیفیت
- ✔ حجم فایل کم برای تصاویر با رنگهای کم
- ✘ حجم زیاد فایل برای تصاویر واقعی و تصاویر با رنگهای متنوع و زیاد
- ✘ نامناسب برای چاپ
فرمت WebP؛ بهترین فرمت برای تصاویر بهینه سایت
 WebP یکی از فرمتهای جدید تصویری است که در سال ۲۰۱۰ توسط گوگل ارائه شد. این فرمت به طور اختصاصی برای فشردهسازی حجم تصاویر بدون از دست دادن کیفیت در وبسایتها ایجاد شد و سایتهای بسیاری شروع به استفاده از آن کردند. این فرمت را میتوان به عنوان نسخه جدید، پیشرفته و جایگزین فرمتهای PNG و JPG در سایتها دانست؛ چرا که این فرمت میتواند حجم یک عکس را کم کند و با این حال وضوح تصویر اصلی را نیز حفظ کند.
WebP یکی از فرمتهای جدید تصویری است که در سال ۲۰۱۰ توسط گوگل ارائه شد. این فرمت به طور اختصاصی برای فشردهسازی حجم تصاویر بدون از دست دادن کیفیت در وبسایتها ایجاد شد و سایتهای بسیاری شروع به استفاده از آن کردند. این فرمت را میتوان به عنوان نسخه جدید، پیشرفته و جایگزین فرمتهای PNG و JPG در سایتها دانست؛ چرا که این فرمت میتواند حجم یک عکس را کم کند و با این حال وضوح تصویر اصلی را نیز حفظ کند.
اگر به بالاترین کیفیت عکس و در عین حال کمحجمترین فرمت عکس نیاز دارید، WebP مناسب شما است. در واقع فرمت WebP با ساختاری که دارد، باعث میشود که تصاویر حجم کمتری داشته باشند و دانلود آنها سریعتر شود. طبق بررسیهای انجام شده، این فرمت ۳۵٪ حجم کمتری نسبت به یک فایل JPG و ۵۰٪ حجم کمتری نسبت به یک فایل PNG دارد.
با این حال متأسفانه WebP با همه سیستمهای مدیریت محتوا سازگار نیست و به همین دلیل بعضی سایتها برای ایجاد فرمت WebP نیاز به یک راه حل جایگزین دارند. برای مثال ما در سایت ساز پرتال، تصاویر وبلاگ خود را با WebP بهینه کردهایم.
به طور کلی میتوانیم بگوییم بهترین راه برای بهینه سازی تصاویر برای وب، استفاده از فرمت WebP است. با این حال این فرمت توسط همه سیستمهای مدیریت محتوا پشتیبانی نمیشود و مرورگر Internet Explorer نیز از آن پشتیبانی نمیکند.
مزایا و معایب استفاده از WebP
- ✔ بهینهترین فرمت برای استفاده در سایت
- ✔ حجم کمتر با کیفیت مشابه فرمتهای رستر دیگر
- ✔ پشتیبانی از تصاویر بدون پسزمینه
- ✘ توسط تمام سیستمهای مدیریت محتوا پشتیبانی نمیشود
فرمت SVG؛ فرمت مناسب تصاویر وکتور
 فرمت SVG یا Scalable Vector Graphic یک فرمت تصویری و یک زبان نشانه گذاری XLM برای نمایش تصاویر گرافیکی دو بعدی است که توسط سازمان جهانی وب W3C توسعه پیدا کرده است. به زبان سادهتر، SVG یک فرمت تصویری بر مبنای وکتور است که بسیار مقیاس پذیر است و میتوان آن تصویر را بدون از دست دادن کیفیت، کوچک یا بزرگ کرد. این فرمت از تصاویر بدون پس زمینه پشتیبانی میکند و میتوان آن را در مرورگرها و ویرایشگرهای تصویر مشاهده کرد.
فرمت SVG یا Scalable Vector Graphic یک فرمت تصویری و یک زبان نشانه گذاری XLM برای نمایش تصاویر گرافیکی دو بعدی است که توسط سازمان جهانی وب W3C توسعه پیدا کرده است. به زبان سادهتر، SVG یک فرمت تصویری بر مبنای وکتور است که بسیار مقیاس پذیر است و میتوان آن تصویر را بدون از دست دادن کیفیت، کوچک یا بزرگ کرد. این فرمت از تصاویر بدون پس زمینه پشتیبانی میکند و میتوان آن را در مرورگرها و ویرایشگرهای تصویر مشاهده کرد.
در نهایت میتوان گفت یک فایل SVG فرمتی ایدهآل برای لوگو، آیکونها و تصاویر گرافیکی ساده است؛ چرا که بالاترین کیفیت را در مقایسه با PNG و JPG ارائه میدهد. اگر برای انجام کارهای گرافیکی در ایلاستریتور (Illustrator) و ایندیزاین (Indesign) نیاز به فایل باکیفیت دارید، از SVG استفاده کنید.
مزایا و معایب استفاده از SVG
- ✔ پشتیبانی جهانی مرورگرها از آن
- ✔ حجم پایین فایل
- ✔ امکان بزرگ یا کوچک کردن تصویر بدون از دست دادن کیفیت
- ✔ پشتیبانی توسط نرم افزارهای ایلوستریشن
- ✘ فرمت مناسبی برای تصاویر پیچیده نیست
- ✘ توسط تمام سیستمهای مدیریت محتوا پشتیبانی نمیشود
- ✘ تمام نرمافزارهای ویرایش تصویر از آن پشتیبانی نمیکنند
فرمت GIF؛ تصاویر متحرک و انیمیشن
 در انتهای این لیست فرمت تصویری GIF را داریم که تنها فرمت تصویری متحرک در این لیست است و در تمام مرورگرهای شناخته شده و ویرایشگرهای تصویری پشتیبانی میشود. فایلهای گیف از تصاویر ویدئویی و انیمیشن
پشتیبانی میکنند و با حذف صدای ویدئو، میتوانند آن را در قالب یک فرمت تصویری با حجم فشرده شده نمایش دهند. گیف یک فرمت رستر یا شطرنجی است که از رنگهای کمی برای نمایش تصویر استفاده میکند. در واقع این فرمت تنها از ۲۵۶ رنگ پشتیبانی میکند و به همین دلیل برای نمایش تصویر با کیفیت بالا مناسب نیست.
در انتهای این لیست فرمت تصویری GIF را داریم که تنها فرمت تصویری متحرک در این لیست است و در تمام مرورگرهای شناخته شده و ویرایشگرهای تصویری پشتیبانی میشود. فایلهای گیف از تصاویر ویدئویی و انیمیشن
پشتیبانی میکنند و با حذف صدای ویدئو، میتوانند آن را در قالب یک فرمت تصویری با حجم فشرده شده نمایش دهند. گیف یک فرمت رستر یا شطرنجی است که از رنگهای کمی برای نمایش تصویر استفاده میکند. در واقع این فرمت تنها از ۲۵۶ رنگ پشتیبانی میکند و به همین دلیل برای نمایش تصویر با کیفیت بالا مناسب نیست.
فرمتهای دیگری برای تصاویر متحرک مثل APNG، WebP، MNG و FLIF نیز وجود دارند؛ اما این فرمتها شناخته شده نیستند و مورد حمایت گسترده مرورگرها قرار نمیگیرند. برنامههای ویرایش تصویر مثل فتوشاپ، Microsoft GIF Animator، GIMP و Gyfact میتوان برای ایجاد فرمت گیف استفاده کرد.
اگر میخواهید یک تصویر ویدیویی کوتاه یا تصویر متحرک را در سایت خود قرار دهید، GIF مناسبترین فرمت برای این کار است؛ چرا که این کار را با حجم پایین و بهینه برای شما انجام میدهد. فقط حواستان به تأثیر فرمت عکس بر سرعت بارگذاری وب سایت باشد. گاهی اوقات تصاویر GIF متحرک به خاطر حجم بالا باعث کاهش سرعت بارگذاری صفحات شما میشود. (در این رابطه مقاله اهمیت سرعت وب سایت را بخوانید).
مزایا و معایب GIF
- ✔ پشتیبانی از تصویر متحرک و انیمیشن: مناسب برای انیمیشنها و ویدیوهای کوتاه
- ✔ پشتیبانی جهانی مرورگرها از آنها
- ✔ حجم کم فایل
- ✘ کیفیت پایین تصویر در آن
- ✘ رنگهای محدود ۸ بیتی (۲۵۶ رنگ)
بیشتر بدانید: بهترین ابزارهای هوش مصنوعی برای ساخت تصویر
سایر فرمتهای تصویری برای سایت
در کنار فرمتهای رایج وب مثل JPEG، PNG، SVG، GIF و WebP فرمتهای دیگری هم وجود دارد که کمتر استفاده میشود. اگر چه برخی از این فرمتها به خوبی در مرورگر پشتیبانی نمیشود، اما باید کاربرد و مزایای هر یک را بدانید.
فرمت TIFF؛ فرمت مناسب چاپ
 فرمت TIFF یا (Tagged Image File Format) یک فرمت تصویری بدون فشرده سازی است که معمولاً برای چاپ تصویر استفاده میشود. این قالب به خاطر اولویت حفظ کیفیت، امکان فشرده سازی زیادی ندارد. به همین خاطر استفاده از فایل TIFF در وب سایت توصیه نمیشود.
فرمت TIFF یا (Tagged Image File Format) یک فرمت تصویری بدون فشرده سازی است که معمولاً برای چاپ تصویر استفاده میشود. این قالب به خاطر اولویت حفظ کیفیت، امکان فشرده سازی زیادی ندارد. به همین خاطر استفاده از فایل TIFF در وب سایت توصیه نمیشود.
از طرف دیگر مرورگرهای عمومی از این فرمت پشتیبانی نمیکنند. اما برای ذخیره تصاویر با وضوح بالا و پروژههای چاپی میتوانید به سراغ فایل TIFF بروید.
فرمت AVIF؛ فرمت بهینه و جدید
 فرمت AVIF یا (Tagged Image File Format) یک فرمت تصویری جدید است که توانسته به سرعت در دنیای وب به محبوبیت دست پیدا کند. تصاویری که نیاز به کیفیت بالا و حجم فایل پایین دارند میتوانند با فرمت AVIF ذخیره شوند. فشرده سازی AVIF حتی از فایل JPEG و WebP هم بیشتر است.
فرمت AVIF یا (Tagged Image File Format) یک فرمت تصویری جدید است که توانسته به سرعت در دنیای وب به محبوبیت دست پیدا کند. تصاویری که نیاز به کیفیت بالا و حجم فایل پایین دارند میتوانند با فرمت AVIF ذخیره شوند. فشرده سازی AVIF حتی از فایل JPEG و WebP هم بیشتر است.
این فرمت از شفافیت پشتیبانی میکند و باعث بهبود سرعت بارگذاری سایت میشود. اما همچنان تمام مرورگرهای عمومی سطح وب از فرمت AVIF پشتیبانی نمیکنند.
فرمت BMP؛ فرمت قدیمی و حجیم
 فرمت BMP یا (Bitmap Image File) یکی از فرمتهای تصویری تقریباً منسوخ شده است. حجم فایلهای تصویری در این فرمت بسیار بالا است و قابلیت فشرده سازی ندارند. اگر چه این نوع فرمت توسط مرورگرها پشتیبانی میشود، اما استفاده از فرمت BMP برای وب سایت مناسب نیست. در سال 2024 استفاده از قالب تصویری BMP تقریباً صفر است.
فرمت BMP یا (Bitmap Image File) یکی از فرمتهای تصویری تقریباً منسوخ شده است. حجم فایلهای تصویری در این فرمت بسیار بالا است و قابلیت فشرده سازی ندارند. اگر چه این نوع فرمت توسط مرورگرها پشتیبانی میشود، اما استفاده از فرمت BMP برای وب سایت مناسب نیست. در سال 2024 استفاده از قالب تصویری BMP تقریباً صفر است.
فرمت HEIC؛ فرمت عکسهای Apple
 HEIC یا High Efficiency Image File Format فرمت پیش فرض تصویری در دستگاههای Apple است. این نوع فرمت تقریباً دو برابر JPEG امکان فشرده سازی دارد و تصاویر خروجی آن بسیار باکیفیت هستند. این فرمت از تصاویر چندگانه یا همان عکسهای Live در دستگاه اپل پشتیبانی میکند. اگر چه HEIC جایگزین فرمت JPEG در دستگاههای اپل است؛ اما پشتیبانی محدودی در مرورگرها دارد. برای استفاده از تصاویر HEIC در وب باید آن را به فرمتهای دیگری تبدیل کنید.
HEIC یا High Efficiency Image File Format فرمت پیش فرض تصویری در دستگاههای Apple است. این نوع فرمت تقریباً دو برابر JPEG امکان فشرده سازی دارد و تصاویر خروجی آن بسیار باکیفیت هستند. این فرمت از تصاویر چندگانه یا همان عکسهای Live در دستگاه اپل پشتیبانی میکند. اگر چه HEIC جایگزین فرمت JPEG در دستگاههای اپل است؛ اما پشتیبانی محدودی در مرورگرها دارد. برای استفاده از تصاویر HEIC در وب باید آن را به فرمتهای دیگری تبدیل کنید.
فرمت ICO؛ فرمت مخصوص آیکون
 فرمت ICO یا (Icon File) یک فرمت مخصوص برای تصاویر کوچک یا همان فاوآیکونها است. برای نمایش favicon در مرورگر باید تصویر لوگو را در قالب ICO ذخیره کنید. این فرمت تصویر favicon را در تمام مرورگرها نمایش میدهد. حجم بسیار پایینی دارد و البته کاربرد محدودی هم در دنیای وب دارد. به خاطر کیفیت و وضوح پایین تنها در بخش favicon از آن استفاده میشود.
فرمت ICO یا (Icon File) یک فرمت مخصوص برای تصاویر کوچک یا همان فاوآیکونها است. برای نمایش favicon در مرورگر باید تصویر لوگو را در قالب ICO ذخیره کنید. این فرمت تصویر favicon را در تمام مرورگرها نمایش میدهد. حجم بسیار پایینی دارد و البته کاربرد محدودی هم در دنیای وب دارد. به خاطر کیفیت و وضوح پایین تنها در بخش favicon از آن استفاده میشود.
بهترین فرمت عکس برای وب سایت کدام است؟
انتخاب بهترین فرمت عکس برای سایت، به نوع تصویر و هدف نهایی که دارید بستگی دارد. بهترین فرمت برای عکسهای واقعی در سایت، فرمت JPG و بهترین فرمت برای لوگو و تصاویر ساده، فرمتهای PNG یا SVG هستند. به خاطر داشته باشید اگر میخواهید تصاویر با فرمتهای PNG و JPG خود را با حجم کمتری داشته باشید نیز باید آنها را به فرمت کمتر شناخته شده WebP تبدیل کنید.

توصیهای از تیم پرتال
زمانی که کیفیت تصاویر خیلی برای شما مهم نیست، بهتر است که از فرمتهایی با حجم پایینتر مانند WebP استفاده کنید. در واقع باید بدانید بهینهسازی عکس برای سایت همیشه آسان نیست، با این حال چیزی که مشخص است این است که هرچه تصویر شما حجم کمتری داشته باشد، صفحات سایت شما بهینهتر لود میشود.
مقایسه فرمتهای تصویری مناسب برای اهداف مختلف:
- عکاسها معمولاً تصاویری با فرمت RAW میگیرند. در زمان تغییر فرمت عکس برای سایت باید تصاویر خود را به JPEG و WebP تبدیل کنند.
- باکیفیتترین فرمت عکس برای سایتهای محتوا محور JPEG، PNG و WebP است.
- پسوند فایل عکس مناسب برای محصولات سایت فروشگاهی JPEG و WebP است.
- زمانی که میخواهید از تصاویر واقعی استفاده کنید و حجم پایین عکس اولویت دارد، از WebP استفاده کنید.
- اگر کیفیت عکس اولویت داشته باشد، احتمالاً استفاده از فرمت JPG برای تصاویر واقعی مناسبتر باشد.
- برای لوگوها، تصاویر گرافیکی و منحنی ساده که وضوح آنها اهمیت دارد یا قرار نیست پس زمینه رنگی داشته باشند، از فایلهای وکتور با فرمتهای PNG یا SVG استفاده کنید.
فرمت | کیفیت | حجم فایل | پشتیبانی مرورگر | استفاده مناسب برای |
JPEG | بالا | کم | بسیار خوب | عکسهای با جزئیات زیاد |
PNG | بسیار بالا | متوسط | خوب | تصاویر با پسزمینه شفاف، گرافیک ساده |
WebP | بالا | بسیار کم | در حال بهبود | عکسها و تصاویر گرافیکی |
SVG | بسیار بالا | بسیار کم | خوب | تصاویر وکتوری |
GIF | بالا | متوسط | خوب | تصاویر باکیفیت متحرک |
TIFF | بسیار بالا | بسیار بالا | ضعیف | فرمت مناسب چاپ |
AVIF | بسیار بالا | کم | در حال بهبود | تصاویر باکیفیت با حجم بسیار پایین |
BMP | بالا | بسیار بالا | خوب | فایل تصویری منسوخ شده |
HEIC | بسیار بالا | متوسط | ضعیف | عکسهای Live در دستگاه اپل |
ICO | پایین | کم | خوب | تصویر favicon |
به طور کلی در شرایط مختلف باید از فرمتهای متفاوت عکس در سایت خود استفاده کنید.
یکی از موانع اصلی برای آپلود فرمتهای مختلف تصویر، سیستم مدیریت محتوای سایت است که از همه فرمتها پشتیبانی نمیکند. سیستم مدیریت محتوای پرتال یکی از سادهترین و کاربردیترین سیستمهای مدیریت محتوای سایت را دارد که بدون داشتن دانش فنی نیز میتوانید از آن استفاده کنید. شما در همین صفحه میتوانید گزینه «ساخت سایت و فروشگاه اینترنتی» را انتخاب کنید و همین حالا و در کمتر از ۵ دقیقه یک سایت آماده حرفهای و تستی رایگان به مدت ۷ روز را ایجاد کنید تا خودتان امکانات CMS پرتال را بررسی کنید.
اگر همین حالا در وب سایت خود تصاویری قرار دادید، آن را با ابزار WebSpeedTest بررسی کنید. برای این کار کافی است وارد سایت آن شوید و آدرس اینترنتی صفحهای که میخواهید بررسی کنید را در باکس جستجوی URL قرار دهید و گزینه "Analyze" را انتخاب کنید. سپس این ابزار گزارشی دقیق از وضعیت تصاویر آن صفحه به شما میدهد.

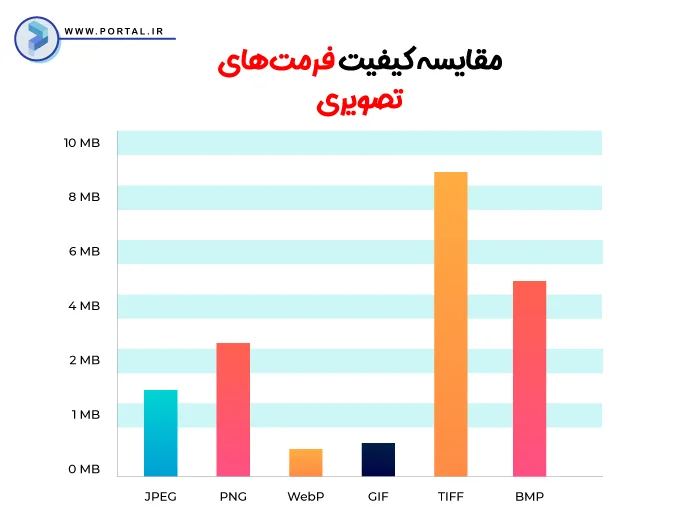
مقایسه فرمتهای مختلف تصویر از نظر کیفیت و حجم
برای استفاده از تصاویر در طراحی وب سایت ابتدا باید با تفاوتهای هر فرمت تصویری آشنا باشید. در ادامه میخواهیم انواع فرمتهای مناسب تصاویر وب سایت را با یکدیگر مقایسه کنیم تا بهتر با ویژگیها و تفاوتهای هر یک آشنا شوید.
- JPEG در مقابل PNG
تفاوت JPEG و PNG در کیفیت و حجم تصاویر آنها است. JPEG و PNG هر دو فرمت مناسب برای تصاویر وب سایت هستند. اما فرمت PNG با فشرده سازی یا تغییر اندازه، کیفیت خود را حفظ میکند. اما فایل PNG حجم بیشتری هم نسبت به JPEG دارد که میتواند باعث کاهش سرعت بارگذاری سایت شود.
گاهی اوقات برای قرار دادن تصاویری مثل لوگو نیاز داریم تا عکس ما بدون پس زمینه (Transparency) باشد. در این زمان ناچاریم فرمت تصویر را روی PNG تنظیم کنیم.
- WebP در مقابل JPEG
فرمت WebP در مقایسه با PNG و JPEG حجم کمتر و کیفیت بیشتری دارد. با این حال برخی از مرورگرها و سیستمهای مدیریت محتوا به خوبی از فرمت WebP پشتیبانی نمیکنند. اگر به خاطر حجم بالای تصاویر PNG یا JPEG به فکر تغییر فرمت عکس افتادید، آن را به WebP تبدیل کنید.
- SVG در مقابل سایر فرمتها
SVGیک فرمت مناسب برای ذخیره سازی تصاویر وکتوری است. این نوع فرمت تنها برای تصاویر وکتوری مناسب است و دچار افت کیفیت نمیشود. حجم فایل آن به نسبت فرمتهای دیگر کمتر است. فایلهای SVG به راحتی قابل ویرایش هستند. اما این نوع فرمت برای تصاویر پیچیده مناسب نیست و بیشتر برای لوگوی سایت مورد استفاده قرار میگیرد.
از آنجایی که SVG مبتنی بر XML است و میتواند شامل کدهای جاواسکریپت باشد، امکان دارد امنیت سایت را تهدید کند. از طرف دیگر تصاویر پیچیده با فرمت SVG حجم بسیار بالایی دارند.

بهترین سایز تصویر برای سایت چقدر است؟
یکی از تصورات رایج و غلطی که درباره عکسهای سایت وجود دارد، این است که آن تصویر حتماً باید حداقل ۳۰۰ DPI باشد؛ در حالی که متغیرهای DPI و PPIمستقیماً به کیفیت چاپ مربوط میشوند و روی کیفیت نمایش یک تصویر اثری ندارند. حتی تمام فرمتهای تصاویر وب سایت، فرمتهای مناسب برای چاپ عکس نیستند. در واقع مهمترین متغیر در کیفیت نمایش تصاویر در هر سایت و روی صفحه نمایش، ابعاد پیکسلی تصویر است.
وضوح و ابعاد تصویر تأثیر مستقیمی نیز روی اندازه فایل تصویر شما میگذارد. از طرفی باید بدانید که حجم یک فایل تصویری، یکی از اصلیترین عوامل در سرعت لود سایت است و باید تا جای ممکن حجم تصاویر خود را پایین بیاورید. برای انتخاب پیکسل تصاویر، همه چیز به سایت شما و قالبی که انتخاب میکنید بستگی دارد. با این حال سعی کنید یک اندازه مشخص برای تصاویر خود انتخاب کنید.

برای مثال ما در مقالات سایت پرتال برای تصاویر اصلی مقاله از اندازه ۱۲۰۰px X ۶۰۰px استفاده میکنیم. همچنین برای تصاویر داخل مقاله نیز از اندازه ۷۶۰px X ۴۰۰px استفاده میکنیم. برای تصاویر محصول باید از اندازه مربعی استفاده کنید؛ یعنی طول و عرض پیکسلهای آن یکی باشد. (مثلاً ۵۰۰px X ۵۰۰px)
توجه داشته باشید این اندازهها پیشنهادی و مورد استفاده ما هستند و شما باید نسبت به قالب و ظاهر سایت خود بهترین ابعاد را انتخاب کنید. در جدول زیر راهنمای کاملی طبق پیشنهاد سایت ساز شاپیفای آماده کردهایم که اندازه پیشنهادی تصاویر در بخشهای مختلف سایت را نشان میدهد.
بهترین اندازه برای عکسهای سایت چقدر است؟
نوع عکس در وب سایت | اندازه تصاویر در دسکتاپ | اندازه تصاویر در موبایل | نسبت تصویر (aspect ratio) |
تصویر پس زمینه | ۳۶۰px X ۶۴۰px | ۲۵۶۰px X ۱۴۰۰px | ۱۶:۹ |
تصویر هیرو | ۳۶۰px X ۲۰۰px | ۱۲۸۰px X ۷۲۰px | ۱۶:۹ |
۳۶۰px X ۱۲۰px | ۱۲۰۰px X ۴۰۰px | ۳:۱ | |
تصویر بلاگ | ۳۶۰px X ۲۴۰px | ۱۲۰۰px X ۸۰۰px | ۳:۲ |
لوگو (دایرهای) | ۱۶۰px X ۴۰px | ۴۰۰px X ۱۰۰px | ۴:۱ |
لوگو (مربعی) | ۶۰px X ۶۰px | ۱۰۰px X ۱۰۰px | ۱:۱ |
فاوآیکون | ۱۶px X ۱۶px | ۱۶px X ۱۶px | ۱:۱ |
آیکونهای شبکه اجتماعی | ۴۸px X ۴۸px | ۳۲px X ۳۲px | ۱:۱ |
تصاویر لایت باکس | ۳۶۰px X ۶۴۰px | ۱۹۲۰px X ۱۰۸۰px | ۱۶:۹ |
اگر سایت خود را با فروشگاه ساز پرتال ایجاد کرده باشید، اندازههای پیشنهادی برای بخشهای گوناگون قالبهای مختلف پرتال به شما پیشنهاد میشود. همچنین اگر درباره بخش مشخصی سوال داشته باشید، کارشناسان پشتیبانی در سریعترین زمان ممکن پاسخگوی شما خواهند بود؛ بنابراین در پرتال هیچ سردرگمی درباره فرمت و اندازه تصاویر سایت خود نخواهید داشت.
نکات انتخاب فرمت مناسب عکس برای وب سایتها
تمام تصاویر گرافیکی که در سایتها میبینید، یک فایل imageیا عکس هستند و یکی از فرمتهای مربوط به آن را دارند. فرمتهای زیادی برای فایلهای image وجود دارند که هر کدام نیز برای موارد خاصی به کار میروند. در واقع هر نوع فایل تصویری برای استفاده خاصی در نظر گرفته میشود و از نظر ظاهر، حجم و مقیاس پذیری اهمیت دارد.
- ظاهر: بعضی از فرمتهای تصویری جزئیات بیشتری را از یک عکس نمایش میدهند و نسبت به بقیه تصاویر از کیفیت بالاتری برخوردار هستند.
- حجم: بعضی از فرمتهای تصویر حجم بالاتری نسبت به سایر فرمتها دارند. همین مسئله باعث دیرتر لود شدن آنها در یک سایت میشود.
- مقیاس پذیری: مقیاس بعضی از انواع فرمتهای تصویر را میتوان بدون از دست دادن کیفیت تغییر داد (بزرگ یا کوچک کرد). در حالی که در بعضی دیگر از فرمتهای تصویر، با بزرگ یا کوچک کردن تصویر میتوان تأثیر مستقیمی روی کیفیت نمایش تصویر مشاهده کرد.
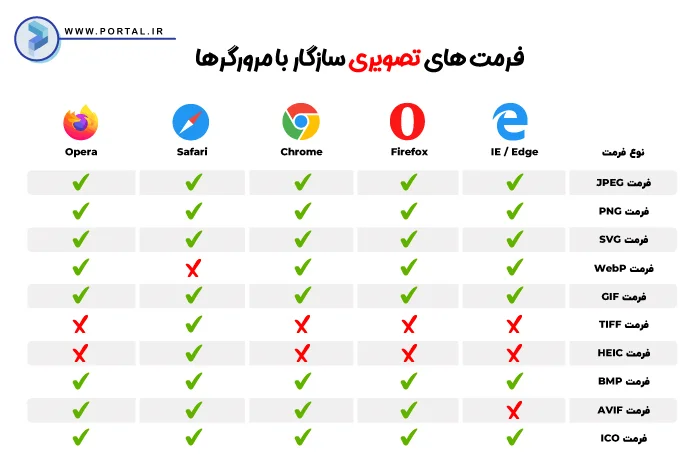
مهمترین ویژگی در تصاویر سایت این است که کیفیت بالا و حجم کمی داشته باشند تا با سرعت بالایی در صفحات یک سایت بارگذاری شوند. دومین مسئله هم مربوط به سازگاری فرمتهای تصویری با مرورگرها است. در تصویر زیر به ترتیب فرمتهای سازگار تصویری با مرورگرهای مختلف را بیان کردیم:

سومین مسئله مربوط به رفع مشکلات رایج سایت در زمینه عدم نمایش تصاویر هستند. اگر میخواهید با مشکلات عدم نمایش تصویر در سایت روبرو نشوید، به این نکات توجه کنید:
- از فرمتهای تصویری مناسب در سایت استفاده کنید. سعی کنید بیشتر از فرمتهای تصویری مناسب مثل PNG، JPG یا WebP استفاده کنید. به سراغ فرمتهای تصویری منسوخ شده مثل BMP هم نروید.
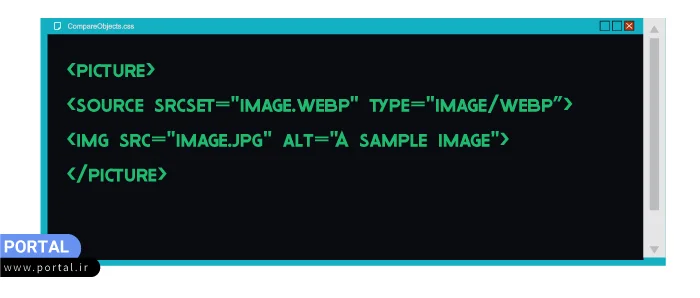
- از تگ picture در HTML استفاده کنید. با کد نویسی اصولی تصویر، میتوانید فرمتهای مختلف تصاویر را برای مرورگرهای متفاوت تعریف کنید. با استفاده از این کد مرورگرهایی که از WebP پشتیبانی میکنند، تصاویر را با این فرمت نمایش میدهند؛ اما مرورگرهای دیگر نسخه JPEG تصویر را نشان میدهند.

- از ابزارهای فشرده سازی تصویر برای کاهش حجم آن استفاده کنید. تصاویر کم حجم، باعث بهبود سرعت بارگذاری سایت و بهبود تجربه کاربری میشود.
- با استفاده از ابزارهای تست آنلاین تصاویر سایت مثل WebSpeedTest یا Lambdatest تصاویر بارگذاری شده سایتتان را از نظر نحوه نمایش بررسی کنید.
- برای تمامی تصاویر سایت خود متن جایگزین یا همان Tag Alt مناسب بنویسید. با این کار نه تنها سئو داخلی سایت بهبود پیدا میکند، بلکه در صورت عدم بارگذاری تصویر در سایت، کاربران میتوانند با خواندن متن جایگزین متوجه محتوای آن شوند.
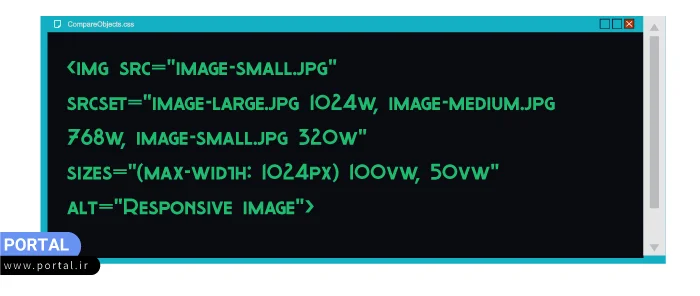
- تصاویر را برای دستگاههای مختلف بهینه سازی کنید. با استفاده از تگ HTML میتوانید اندازه تصویر را در موبایل، تبلت و لپ تاپ ریسپانسیو کنید.

- با تنظیم هدرهای cache-control در سروهای سایت، تصاویر را برای مدت زمان طولانیتری در کش مرورگر ذخیره کنید. استفاده از حافظه پنهان مرورگر (browser caching) باعث میشود تا در دفعات بعدی بازدید از صفحه سایت نیازی به بارگذاری مجدد تصاویر نباشد. در این صورت سرعت بارگذاری سایت افزایش پیدا میکند.
بیشتر بدانید: اهمیت استفاده از تصاویر مناسب در سایت
انواع مختلف فرمت تصاویر
فرمتهای تصویری به طور کلی به دو دسته زیر تقسیم میشوند.
- فرمتهای شطرنجی یا Raster
- فرمتهای برداری یا Vector
هر کدام از دستههای بالا کاربرد خود را دارند. در ادامه این انواع مختلف فرمت تصاویر را بررسی کردهایم.

تصاویر وکتور - Vector
فرمت تصاویر وکتور یا برداری، از خطوط، نقطهها و اشکال چند ضلعی برای نمایش یک تصویر استفاده میکنند. این فرمت برای تصاویر هندسی و گرافیکی مثل لوگوها و آیکونها مناسب هستند.
تصاویر وکتور قابلیت مقیاس بندی دارند؛ یعنی بدون از دست دادن کیفیت میتوان آنها را بزرگ یا کوچک کرد. این ویژگی باعث میشود تا وکتورها فرمت مناسبی برای تصاویر گرافیکی با وضوح بالا باشند. با این حال این فرمت تصاویر گزینه مناسبی برای عکسهای واقعی نیستند.
فرمتهای فایل وکتور:
- SVG
- EPS
- AI
تصاویر رستر - Raster
تصاویر شطرنجی یا Raster از مقادیری تحت عنوان پیکسل (Pixel) برای نمایش یک تصویر استفاده میکنند. این نوع نمایش تصویر برای تصاویر پیچیده؛ مانند عکسهای واقعی مناسب است.
با این حال برخلاف فرمت وکتور، وضوح این فرمت از تصاویر به اندازه آنها وابسته است. یعنی اگر سایز این تصاویر را بزرگ کنید، کیفیت خود را از دست میدهند و به شکل شطرنجی یا پیکسلی نمایش داده میشوند. بیشتر تصاویری که در اینترنت استفاده میشوند نیز در قالب عکسهای شطرنجی یا پیکسلی هستند.
فرمتهای فایل رستر:
- JPEG
- PNG
- GIF
- TIFF
- PSD

انواع رنگ بندی عکس؛ CMYK و RGB
تصاویر به طور کلی میتوانند دو استاندارد رنگبندی در خود داشته باشند:
- رنگبندی RGB
- رنگبندی CMYK
هر کدام از این انواع رنگبندی کاربرد خاص خود را دارند و در جای مختلفی از آنها استفاده میشود.
رنگبندی CMYK که مخفف رنگهای Cyan (فیروزهای)، Magenta (سرخابی)، Yellow (زرد) و Key/Black (مشکی) است نوعی رنگبندی مخصوص پرینت تصاویر است. رنگهای این استاندارد رنگبندی شاملی ترکیب ۴ رنگی هستند که در فرایند پرینت گرفتن از آنها استفاده میشود. فایلهایی که با این استاندارد رنگی ذخیره میشوند نیز برای پرینت بهینه سازی شدهاند.
رنگبندی RGB نیز مخفف رنگهای Red (قرمز)، Green (سبز) و Blue (آبی) رنگهایی هستند که بیشتر برای وب استفاده میشوند. رنگهای موجود در این نوع رنگبندی با یکدیگر ترکیب میشوند و رنگهای جدیدی را ایجاد میکنند. تصاویر ذخیره شده با این نوع رنگبندی نیز برای استفاده از در اینترنت بهینهسازی شدهاند.

شما میتوانید با استفاده از نرمافزارهای ادیت عکس، این رنگبندیها را به یک دیگر تبدیل کنید. با توجه به اینکه این مقاله درباره بهترین فرمت عکس برای اینترنت نوشته شده است، بهترین استاندارد رنگ برای سایت نیز استاندارد رنگبندی RGB است.
وضوح و ابعاد تصویر
وضوح یا رزولوشن بیانگر جزئیاتی است که یک تصویر در خود نگه میدارد. رزولوشن یک تصویر میتواند بر حسب PPI (پیکسل در اینچ) برای وضوح روی صفحه نمایشگر یا بر حسب DPI (نقطه در اینچ) برای وضوح پرینتر بیان شود. به عبارتی هرچه رزولوشن یک تصویر بالاتر باشد، پیکسل/نقاط بیشتری در آن قرار دارد و جزئیات و کیفیت بیشتری از تصویر نمایش میدهد.
با گذر زمان و رشد تکنولوژی، کیفیت صفحه نمایشهای دستگاههای دیجیتال روز به روز پیشرفت میکند؛ به همین دلیل کیفیت تصاویر آپلودی در اینترنت باید به گونهای باشد که به مرور زمان از کیفیت آن کاسته نشود.
قدم به سمت دنیای هوش مصنوعی: بهترین ابزارهای هوش مصنوعی تصویرسازی و تولید عکس
معرفی ابزارهای ویرایش و بهینهسازی فرمت عکس
بعد از این که اندازه پیکسلی تصاویر را برای سایت تعیین کردید، سعی کنید تصاویر را در ابعاد و اندازه تعیین شده، ذخیره کنید. در این زمان حواستان باشد که تصاویر سایت از نظر کیفیت و حجم بهینه شده باشد. برای بهینه سازی تصاویر سایت میتوانید از ابزارهای تغییر فرمت عکس که در ادامه معرفی میکنم، استفاده کنید.
بهترین روشهای ذخیره سازی تصاویر به ترتیب شامل این موارد هستند:
1- اگر کار با Adobe Photoshop را بلد هستید، برای انجام این کار ابتدا عکس خود را در نرم افزار فتوشاپ باز کنید و بعد از مطمئن شدن از اندازه تصویر، با فشردن کلید میانبر Alt + Shift + Ctrl + S تصویر خود را با حجم کمتر و مناسب برای سایت ذخیره کنید.
2- اگر کار با فتوشاپ را بلد نیستید یا بعد از انجام بهینهسازی با فتوشاپ همچنان حس کردید حجم سایز تصویر شما زیاد است، از سایتهای کم کردن حجم سایت استفاده کنید. کم کردن حجم تصویر در این سایتها به این صورت است که فایل عکس خود را در آن آپلود میکنید و آن سایت با کار کردن روی تصویر، حجم عکس شما را همراه با کمی افت کیفیت پایین میآورد. از جمله بهترین سایتهای کاهش حجم تصاویر میتوان به موارد زیر اشاره کرد:
- سایت Tinypng
- سایت Compressor.io
- سایت Image Compressor
- و…
نکته: برای کاهش حجم تصاویر بدون افت کیفیت میتوانید تصاویر ذخیره شده PNG یا JPG را از طریق سایتهای آنلاین یا نرم افزارهای کامپیوتری به WebP تبدیل کنید.

3- اگر به کامپیوتر دسترسی ندارید یا به دنبال راه سادهتر برای تغییر فرمت تصاویر وب سایت هستید، میتوانید از برنامههای موبایلی استفاده کنید. برای تغییر فرمت عکس در گوشیهای موبایل هم میتوانید از این برنامهها استفاده کنید:
- اپلیکیشن Pixlr
- اپلیکیشن File Converter
- اپلیکیشن Photoshop Express
- و...
بیشتر بدانید: پیدا کردن تصاویر جذاب و خلاقانه برای سایت
کلام آخر
در این مقاله درباره بهترین فرمت عکس برای قرار دادن در سایت صحبت کردیم. همانطور که در متن خواندیم، تصاویر ویژگیهای مختلفی دارند که برای قرار دادن در سایت باید هر کدام از آنها را رعایت کنید. از فرمتهای مختلف عکس نیز باید در شرایط مختلف استفاده کنید. با این حال در جمعبندی این مقاله میتوانیم بگوییم رایجترین و بهینهترین فرمتها برای تصاویر WebP، JPG و PNG هستند.
آیا شما نیز تجربهای درباره آپلود فرمتهای مختلف تصویر در سایت داشتهاید؟ اگر تجربه خاصی در این زمینه دارید یا سؤالی درباره این موضوع ذهن شما را درگیر کرده است، آن را در بخش دیدگاهها با ما به اشتراک بگذارید. همچنین اگر سؤالی درباره سایت ساز پرتال و نحوه ساخت سایت با آن دارید، میتوانید با شماره 02191003383 داخلی ۲ تماس بگیرید. امیدواریم که از خواندن این مقاله نهایت استفاده را برده باشید.
سوالات متداول
- بهترین فرمت عکس برای آپلود در سایت چه فرمتی است؟
فرمتهای مختلفی برای آپلود در بخشهای مختلف سایت استفاده میشوند، با این حال JPEG، WebP و PNG بهترین فرمتهای آپلود عکس هستند.
- آیا فرمت WebP بهتر از سایر فرمتهای تصویر در سایت است؟
WebPیکی از بهترین فرمتهای تصویری برای بهینه سازی حجم عکسها است. با این حال به دلیل پشتیبانی نکردن همه سیستمهای مدیریت محتوا از آن و شرایط مختلف برای تصاویر سایت، در همه جا نمیتوان از این فرمت استفاده کرد.
- آیا میتوان از GIF در سایت استفاده کرد؟
بله. اگر سایتی بخواهد یک تصویر متحرک یا انیمیشن کوتاه را در صفحات خود قرار دهد، میتواند از فرمت GIF برای این کار استفاده کند. با این حال باید توجه داشته باشید که این فرمت صدا پخش نمیکند و به علت رنگبندی ۸ بیتی کیفیت پایینی نمایش میدهد.
- کدام قالبهای تصویری از شفافیت پشتیبانی میکنند؟
فرمت تصویر JPEG از شفافیت پشتیبانی نمیکند. PNG،WebP ، GIF و SVG امکان ذخیره فایل بدون بک گراند و به صورت شفاف را دارد.
- کدام فرمت برای تصاویر لوگو و آیکون مناسبتر است؟
فرمت تصویر PNG و SVG مناسب تصاویر لوگو و آیکون سایت هستند.
- فرمت RAW چه کاربردی دارد و آیا برای وب مناسب است؟
فرمت RAW قالب مناسب برای دوربینهای عکاسی و ویرایش حرفهای تصاویر است. این فرمت مناسب تصاویر وب سایت نیست.
- آیا استفاده از تصاویر با کیفیت بالا بر سئو تأثیر مثبت دارد؟
بله استفاده از تصاویر باکیفیت و بهینه شده باعث افزایش سرعت سایت میشود. از طرف دیگر کاربران در نگاه اول بیشتر جذب سایتهایی میشوند که از تصاویر مناسب در متن استفاده کردهاند. همچنین، با تولید تصاویر باکیفیت در مقالات، میتوانید زمان ماندن کاربر در سایتتان را افزایش دهید.






