"یک عکس ارزش هزار کلمه را دارد!" این یک ضربالمثل قدیمی است، که امروز بیشتر از قبل اهمیت آن را میبینیم. ارزش وجود تصویر در سایت به حدی است که احتمالا در صورت جستجوی اغلب کلمات کلیدی در گوگل، حداقل در 5 نتیجه اول، هیچ مطلب بدون تصویری وجود ندارد. (به دلیل اهمیت زیاد آن، حتی مقالهای راجع به محتوای تصویری در بلاگ قرار دادهایم.)
همکار عزیزمان آقای سلیمی که سرپرست پشتیبانی شرکت هستند، این پیام را انتقال دادند که بسیاری از مشتریان سوالاتی دربارۀ بهینه سازی تصاویر سایت میپرسند. به این ترتیب، تصمیم گرفتیم موضوع این مقاله را به بهینه سازی تصاویر سایت اختصاص دهیم؛ بهتر است قبل از شروع آموزش، نگاهی به مزایای سئو عکس و اهمیت آن داشته باشیم:
جالب است بدانید؛ تصاویر در عین اینکه میتوانند باعث بهبود سئو (seo) و همینطور افزایش رضایت و تجربه کاربران سایت شود، در صورت نامناسب بودن (غیربهینه بودن)، ممکن است باعث خروج سریع کاربران و در نتیجه افت جایگاه سایت شما شود. بنابراین برای استفاده درست از آنها لازم است نکاتی را بدانید. البته قبل از شروع آموزش، باهم نگاهی به مزایای بهینه بودن عکس و اهمیت آن بیندازیم.

چرا به بهینه سازی تصاویر سایت اصرار داریم؟
همانطور که در مقالۀ «فاکتورهای یک فروشگاه اینترنتی موفق و پرفروش» گفتیم، استفاده از تصویر از نان شب هم برای شما واجبتر است! این موضوع نه تنها برای سایتهای فروشگاهی، بلکه در مورد سایتهای دیگر مانند شخصی، خبری، شرکتی و بلاگهای محتوایی نیز یک امر ضروری است.
در صورت بهینه سازی تصاویر سایت مزایای زیادی متوجه شما میشود. اما موضوع مهم تر از مزیت، این است که در صورت بهینه نکردن تصاویر، مشکلاتی برای وبسایتتان ایجاد میشود. دلیل اینکه به بهینه کردن تصاویر سایت اصرار داریم، موارد زیر است:
1. سبک شدن سایت:
تصاویر، ذاتِ وب مدرناند! شاید حتی یک صفحه را هم در سایتهای معتبر مشاهده نکنید که در آن عکس و تصویر وجود نداشته باشد. بنابراین شما نیز برای بهبود سایتتان ناچارید در هر صفحه از آن تصویر یا تصاویری آپلود کنید. حالا تصور کنید، سایتتان شامل 200 صفحه و در هر صفحه 3 تصویر بهنیه نشده وجود دارد!
افزایش حجم تصاویر، باعث افزایش مصرف حافظه یا فضای هاست شما میشود. این موضوع علاوه بر اینکه مشکلات فنی زیادی را به وجود میآورد؛ شما را مجبور میکند که هزینۀ بیشتری را صرف ارتقاء فضای هاست و سرور کنید؛ در حالی که با بهینه سازی تصاویر به سبکتر شدن سایت کمک کرده و از این مشکلات جلوگیری میکنید.
2. بهبود تجربه کاربری:
مطمئنا خودتان هم بارها با سایتهایی روبرو شدهاید که تصاویر بی کیفیتشان مجبورتان کرده، به سرعت از آن خارج شوید. تمامی فعالیتهایی که شما در سایت خودتان انجام میدهید، برای جلب نظر مخاطب و تبدیل او به مشتری است. وجود تصاویر با کیفیت و البته با حجم مناسب، میتواند باعث افزایش تجربه کاربری یا UX و در نهایت افزایش نرخ تبدیل شود.
3. افزایش سرعت و بهبود سئو:

گوگل و دیگر موتورهای جستجو تمرکز خاصی روی سرعت سایت دارند و آن را بین یکی از فاکتورهای مهم در رقابت سایتها دسته بندی میکنند؛ بنابریان، سرعت یکی از مهمترین عوامل برای بهبود سئوی سایت است.
علاوه بر موتورهای جستجو، کاربران هم برای زمان خود ارزش بسیار زیادی قائلاند. طبق آمار به دست آمده از یک تحقیق، شما تنها 3 تا 5 ثانیه پس از ورود کاربر زمان دارید که تمامی صفحه سایت را به او نشان دهید. بسیاری از کاربران ایرانی پس از گذشت این زمان و باز نشدن صفحه وبسایت، از آن خارج میشوند. این یعنی یک "نرخ پرش" وحشتناک برای سایت شما که در نهایت باعث کاهش رتبهتان در نتایج میشود.
راستی برای درک اهمیت سرعت سایت، مقالۀ «چرا سرعت وب سایت شما اهمیّت دارد؟» را حتما مطالعه کنید.
بهاین ترتیب، در مقابل با بهینه کردن تصاویر، کاربران را در سایتتان حفظ میکنید و رتبۀ آن به مرور بیشتر میشود. در ادامه ببینیم چطور میتوانیم تصاویر را بهینه کنیم.
آموزش بهینه سازی تصاویر
بهینه سازی عکس برای سایت یعنی کم کردن سایز عکس، تا جایی که کیفیتش فدای آن نشود! در واقع منظورمان از بهینه سازی تصاویر، سئوی آن است. شاید تاکنون این سوالات برایتان پیش آمده باشد:
- چرا با جستجوی یک محصول یا کلمه کلیدی در سایت من، تصاویر آن را در نتایج گوگل نمیبینم؟
- آیا باید برای تصاویر سایت، متن جایگزین انتخاب کنیم؟ چه متنی؟
- چه تفاوتی بین فرمتهای مختلف تصاویر وجود دارد و من باید برای سایتم از کدام استفاده کنم؟
در ادامه به همۀ این سوالات پاسخ میدهیم. همچنین شاید در سایتها با ابزارهای مختلفی برخورد کرده باشید که هر کدام بهینه سازی تصاویر شما را تضمین میکنند. اما بهینه سازی عکس موضوعی نیست که بتوانید آن را به صورت یکجا و تنها به کمک چند ابزار کاهش حجم انجام دهید. بلکه باید نکات مهمی را به صورت قدم به قدم برای رسیدن به یک نتیجه مناسب روی عکسها پیاده سازی کنید. در ادامه و در 7 قدم، آموزش بهینه سازی عکس برای سایت را در اختیارتان قرار میدهیم:
1. فرمت مناسبی برای تصاویر انتخاب کنید
برای خروجی گرفتن از تصویر در برنامه فتوشاپ، بیش از 10 فرمت مختلف در اختیارتان است. برای بهینه سازی تصاویر، در اولین قدم باید یک فرمت مناسب برای وب انتخاب شود. در حال حاضر بهترین فرمتها عبارتند از:
PNG: اگر قصد شما استفاده از یک تصویر باکیفیت و با حجم پایین باشد، این فرمت، انتخاب مناسبی است. همینطور فرمت PNG را برای تصاویری که باید بدون پسزمینه در سایت استفاده شوند (مثل لوگو)، پیشنهاد میکنیم.
JPEG: کیفیت این نوع فایل به اندازه تصاویر PNG نیست؛ اما حجم پایین و بهینهتری نسبت به آنها دارد. همین موضوع باعث شده، که پراستفادهترین نوع عکس در وب، عکسهای با فرمت JPEG باشند.
GIF: فرمت گیف اغلب برای تصاویر متحرک کوچک در سایتها استفاده میشود.
علاوه بر این 3 فرمت، فرمت رایج دیگری هم وجود دارد. فرمت webP که اغلب در سایتهای خارجی استفاده میشود. این فرمت حجم پایینی دارد اما برخی از مرورگرها (حدود 25 درصد از آنها) توانایی نمایش آن را ندارند. پس بهتر است که از آن استفاده نکنید. پیشنهاد نهایی برای بهینه سازی تصاویر، استفاده از فرمت JPEG، پس از آن PNG و در آخر GIF است.
2. ابعاد تصویر را بهینه کنید

یکی از مشکلاتی که تأثیر منفی زیادی روی سرعت سایت دارد و ممکن است متوجه آن نشوید، تغییر سایز تصاویر است. به طور مثال ممکن است که ابعاد مناسب تصاویر شاخص محصولات شما، 300 در 300 باشد اما شما با ندانستن این موضوع، تصاویری با اندازه 600 در 600 را برای آنها بارگذاری کنید.
در این حالت، سایت شما اقدام به تغییر سایز یا resize تصویر با استفاده از کدهای css میکند. وجود این کدها، آن هم به تعداد بالا در سایت باعث میشود که حجم صفحات بالا برود و سرعت آن کند شود. پیشنهاد میکنیم برای هر بخش از سایت، سایز اصلی را شناسایی و بعد تصاویر را در همان سایز بارگذاری کنید.
یک نکته: انتخاب سایز درست تصاویر تنها مربوط به محصولات و مقالات نیست. ممکن است شما بخواهید برای بکگراند سایت به جای رنگ از یک تصویر استفاده کنید. استفاده از تصویری با ابعاد 2000 در 5000 پیکسل، برای صفحه سایتی که حداکثر نصف این اندازه را دارد، باعث مشکل تغییر سایز و افزایش حجم صفحه میشود.
3. با کاهش حجم عکس، آن را بهینه کنید
مهمترین قدم در بهینه سازی تصاویر، کاهش اصولی حجم آنهاست. با کاهش حجم تصاویر یک صفحه، میتوانید حتی سرعت آن را تا دو برابر قبل افزایش دهید.
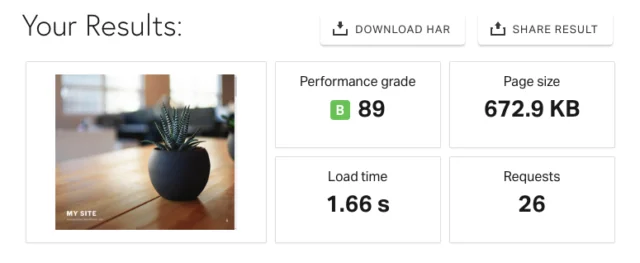
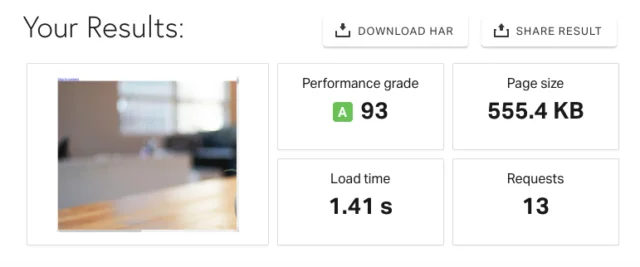
تصاویر پایین، نتایج قبل و بعد از بهینه سازی تصاویر در یک صفحه وب است:
قبل

بعد

همانطور که مشاهده کردید، حجم صفحه قبل از بهینه سازی تصاویر برابر با 670 و پس از آن 550 کیلوبایت است. همینطور تعداد درخواستهای سرور بعد از بهینه سازی، نصف شدهاند. در آخر هم سرعت صفحه با افزایش همراه شده که این افزایش سرعت در صفحاتی با تصاویر بیشتر، مخصوصا صفحات دستهبندی و صفحات مقاله، بسیار بیشتر است.
آموزش کاهش حجم عکس
برای کاهش حجم تصاویر راههای مختلفی وجود دارد، اما نکته قابل توجه این است که اگر کاهش حجم و کاهش کیفیت باهم اتفاق بیوفتد، این موضوع میتواند باعث منفی شدن تجربه کاربران سایت شود. در ادامه روشهایی از بهینه سازی حجم تصاویر را به شما معرفی میکنیم که در عین حفظ کیفیت انجام میشود:
استفاده از فتوشاپ: بهترین راه برای کاهش حجم تصاویر، استفاده از فتوشاپ است. در فتوشاپ دو راهکار جهت کم کردن حجم عکسها وجود دارد. راه اول اینکه در زمان ذخیره عکس، با کاهش کیفیت، حجم تصویر را هم کاهش دهید. این راهکار به هیچ عنوان پیشنهاد نمیشود.
در راهکار دوم، شما باید از گزینه save for web استفاده کنید. با پیدا کردن این گزینه از منو برنامه (یا استفاده از کلید های ترکیبی CTRL+SHIFT+ALT+S) و ورود به صفحه آن، میتوانید انتخاب کنید که تصویر شما در چه فرمتی ذخیره و تا چه اندازه با کاهش حجم روبرو شود. استفاده از این ابزار، راهکار پیشنهادی ما است؛ زیرا حجم تصاویر را بدون کاهش کیفیت آنها کم میکند.
استفاده ابزار های آنلاین: ابزارهای آنلاین رایگان و غیر رایگانی هم در سطح وب وجود دارد، که میتوانند با کمترین نرخ کاهش کیفیت، باعث بهینه سازی حجم تصاویر شما شوند. معروفترین ابزار، سایت tinypng است. در این سایت میتوانید تا 20 تصویر را به صورت یکجا بارگذاری کنید و پس از بهینه سازی، آنها را دانلود کنید. دقت کنید که گاهی اوقات سایت tinypng و همینطور ابزار معرفی شده در فتوشاپ، میتوانند تا 70 درصد از حجم فایل شما را کاهش دهند.

پس از اینها، شاید برای شما این سؤال به وجود بیاید که ابزارهای معرفی شده چطور میتوانند بدون کاهش کیفیت، حجم تصاویر را بهینه کنند؟ در ادامه به صورت مختصر جواب این سؤال را میدهیم:
تفاوت روشهای کاهش حجم تصویر
به طور کلی، دو راهکار برای کاهش حجم تصاویر وجود دارد که میتوانید از آنها استفاده کنید:
- Lossless
- Lossy
در روش اول یا Lossless، با کاهش حجم تصویر، کیفیت عکس هم پایین میآید؛ این یعنی با کم شدن رنگهای موجود در عکس، پیکسلها و... حجم تصویر شما هم کاهش پیدا میکند.
اما در روش دوم یا Lossy، کم شدن حجم تصویر با استفاده از حذف اطلاعات آن انجام میشود! منظور از اطلاعات، کدهای ذخیره شده در تصاویر است. هر تصویر دارای چندین خط کد مختلف است. برخی از آنها برای ساخت خود عکس و برخی دیگر هم شامل اطلاعاتی مثل نام عکاس، دوربین، کپیرایت و... هستند.
در روش Lossy این کدها تا جای ممکن حذف شده و باعث میشوند تا حجم تصویر شما کاهش پیدا کند. البته در صورت زیاده روی در این روش هم، کیفیت عکس افت پیدا میکند. ابزار save for web در فتوشاپ و سایت tinypng از روش Lossy استفاده میکنند.
4. از متن جایگزین یا alt استفاده کنید

یکی از نکاتی که گوگل برای سئوی عکس روی آن حساسیت نشان میدهد، متن جایگزین یا alt تصویر است. با استفاده از این متن، گوگل بهتر متوجه ارتباط تصویر شما و کلمات کلیدی میشود. متن جایگزین متنی است که در صورت خراب شدن فایل تصویر، به جای آن به کاربر نمایش داده میشود.
همینطور این متن برای افراد نابینایی که با ابزارهای مخصوص خود وارد سایت میشوند مورد استفاده قرار میگیرد و به آنها میفهماند که تصاویر این سایت در چه زمینهای است.
برای استفاده صحیح از متن جایگزین، در آن از کلمه کلیدی یا کلمات مرتبط به آن استفاده کنید. به طور مثال در این مقاله که با کلمه کلیدی "بهینه سازی تصاویر" نوشته شده، متن جایگزین یکی از تصاویر ما، "روشهای بهینه سازی تصاویر سایت" است.
علاوه بر متن جایگزین، نام فایل تصویر و توضیحات عکس هم میتوانند به سئوی بهتر آن کمک کنند. برای نوشتن آنها هم از کلمه کلیدی استفاده کنید. البته استفاده بیش از حد کلمات کلیدی در این بخشها و همینطور نوشتن متنهای تکراری در آنها، یک سیگنال منفی برای سئو سایت شما است. پس کاملا عادی رفتار کنید.
5. قابلیت Lazy Load یا لود تنبل تصاویر را ایجاد کنید
بعضی از صفحات سایت شما، ممکن است دارای تصاویر زیادی باشد. مثلا ممکن است صفحه دستهبندی تلفن همراه، بیشتر از 200 تصویر داشته باشد. حتی اگر تمامی این تصاویر در بهینهترین حالت ممکن هم باشند، دانلود همه آنها باهم روی مرورگر کامیپوتر یا موبایل کاربر زمان زیادی طول میکشد.
لود تنبل یا Lazy Load، این قابلیت را به شما میدهد که در هر صفحه، فقط قسمتی از تصاویر دانلود شوند که کاربر روی آن قرار دارد. این یعنی در ورود کاربر به سایت تنها تصاویر بالای صفحه دانلود میشوند و هر بار که کاربر به قسمتهای پایینتر صفحه برود (اسکرول کند)، بقیه عکسها هم به نمایش در میآیند. این قابلیت باعث افزایش سرعت لود سایت شده و از خروج کاربر به دلیل سرعت پایین جلوگیری میکند.
6. کش سایت را فعال کنید
حدودا 30 تا 50 درصد مخاطبان هر سایت، افرادی هستند که قبلا به آن سر زدهاند (کاربران بازگشتی). با فعال سازی قابلیت کش، سرعت لود سایت برای افرادی که برای بار دوم به بعد به سایت مراجعه کنند، افزایش پیدا میکند.
روند کار کش (CASH) به این صورت است، که در اولین ورود کاربر به سایت، اطلاعاتی مانند تصاویر را روی دستگاه او ذخیره میکند. به این ترتیب، در دیدارهای بعدی سایت، نیاز به دانلود دوباره این موارد ندارد و با سرعت بیشتری به سایت وارد میشود.
سخن آخر
بهعنوان سخن آخر، میخواهیم یک ابزار کاربردی را به شما معرفی کنیم : "GT metrix"
جی تی متریکس، ابزاری است که گزارش کاملی از عملکرد سایتتان بر اساس تعدادی معیار را در اختیارتان میگذارد. یکی از این گزارشات، مربوط به بهینه بودن تصاویرتان است؛ که با کلیک روی آن به شما میگوید روی بهینه کردن کدام تصاویر باید کار کنید. بهاین ترتیب، اگر در این قسمت از جی تی متریکس، با آمار و ارقام نسبتا پایینی روبرو شدید، مشکل از تصاویر سایتتان است و باید فکری به حال آن کنید.
اگر میخواهید راجع به GT metrix اطلاعات بیشتری بهدست آوردید، مطالعۀ مقاله «آموزش استفاده از جی تی متریکس (GTmetrix)» را به شما پیشنهاد میکنیم.
در نهایت این را هم اضافه کنیم که در سایتساز/فروشگاهساز پرتال، تا حدی بهصورت پیش فرض تصاویر بهینه میشود؛ اما...بهینه کردن تصاویر بهعهدۀ خودتان است و ابزاری برای انجام خودکار آن وجود ندارد!
در پایان، هر سوالی دربارۀ بهینه سازی تصاویر در سایت یاراه اندازی سایت و فروشگاه اینترنتی داشتید، در بخش نظرات برای ما بنویسید.







دیدگاهها
مدیر سایت
سلام
چجوری عکس دوم مقالتون با وجود اندازه ی بزرگ 800×440 31 کیلوبایت حجم داره
چجوری این کار رو کردین؟
دنیا شاکری
سلام دوست عزیز
از مواردی که داخل مقاله گفتیم استفاده کردیم و فرمت عکس هارو به Webp تغییر دادیم
حسین نیکخواه
درود من یک سایت در مورد آموزش و فروش سگهای خانگی با استفتده از وردپرس طراحی کردم که علیرغم هزینه کردن های زیاد ، هنوز به دلم نمیشینه ، میتونید کمکم کنید که بهینه بشه ؟
دنیا شاکری
سلام دوست عزیز
میتونید مطالب آموزشی حوزه سئو سایت پرتال رو مطالعه کنید. نکات مهمی که در مقالات گفته شده رو در جهت بهبود و بهینه سازی سایتتون استفاده کنید.
https://www.portal.ir/site/search?q=%D8%A8%D8%B1%DA%86%D8%B3%D8%A8:%D8%A2%D9%85%D9%88%D8%B2%D8%B4+%D8%B3%D8%A6%D9%88
ناشناس
سلام ممنون از مطالب مفیدتون
میخواستم بدونم اگه سایت تا حالا با عکس های با حجم بالا پر شده باشه
بهتره همه عکس ها پاک شه دوباره وارد شه یا میشه دونه دونه اصلاحشون کنم؟
مهدی بهادرفر
سلام
بستگی داره از چه سیستمی برای راه اندازی سایت استفاده کردید. مثلا وردپرس افزونه داره که نصبش میکنید و خودکار حجم عکسها رو پایین میاره