تگ کنونیکال یا همان تگ "Rel Canoncial" یک نوع تگ HTML است که با قرار گرفتن در بین کدهای یک صفحه اینترنتی، به موتورهای جستجو اعلام میکند که اعتبار محتوایی این صفحه را به صفحه دیگری انتقال دهد. کنونیکال در واقع یکی از تگهای نجات بخشی است که میتواند سایت شما را از محتوای تکراری و اثرات مخرب آن نجات دهد. در صورت استفاده درست از این تگ، وضعیت سئوی سایت خیلی بهتر میشود و در نتیجه افراد بیشتری از گوگل وارد وبسایت میشوند.
برای استفاده درست از کنونیکال، نیاز دارید تا آشنایی کاملی با آن داشته باشید. ما در این مقاله درباره ماهیت تگ، زمان استفاده، ارورهای رایج در آن، اهمیت استفاده از کنونیکال و سه نمونه مهم استفاده از این تگ صحبت کردهایم؛ بنابراین اگر میخواهید به طور کامل با تگ کنونیکال و نحوه استفاده صحیح از آن آشنا شوید، به هیچ عنوان ادامه این مقاله را از دست ندهید.
تگ کنونیکال چیست؟
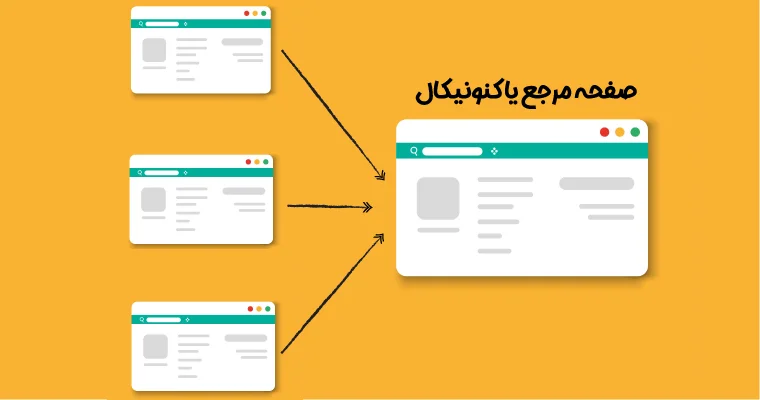
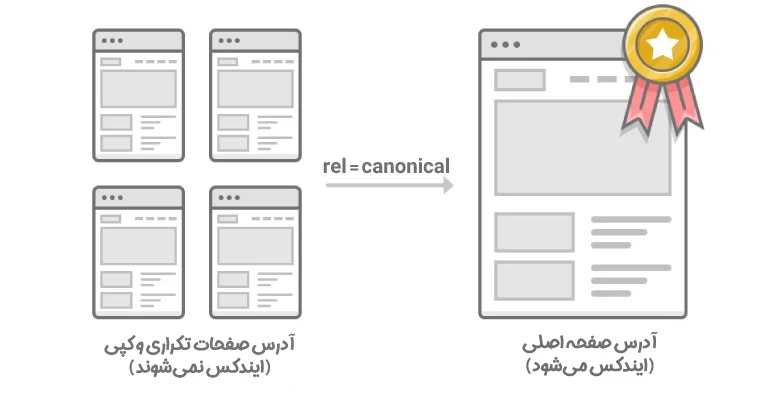
تگ کنونیکال یک تگ HTML مشخص است که در کدهای بخش Header یا سربرگ هر صفحه اینترنتی قرار میگیرد. وظیفه این تگ نیز این است که ارزش محتوایی موجود در صفحه خودش را به یک URL یا صفحه دیگر در همان سایت منتقل کند. به این ترتیب موتورهای جستجو فقط آن صفحهای که در کنونیکال نوشته شده است را در نتایج نشان میدهند. به عبارتی تگ کنونیکال به مدیر سایت کمک میکند تا گوگل محتوایی را به عنوان محتوای تکراری در سایت تشخیص ندهد.
البته وجود صفحات و آدرسهای تکراری در بعضی از موارد طبیعی است و سیاستهای ضد اسپم گوگل را تهدید نمیکند؛ با این حال وقتی یک صفحه با استفاده از چند URL یا آدرس اینترنتی مختلف قابل دسترسی است، بهتر است که با استفاده از تگ کنونیکال در آن صفحه اصلی را مشخص کرد. این کار علاوه بر بهینه سازی فنی سایت برای موتورهای جستجو، روی تجربه کاربری بازدیدکنندگان سایت نیز اثر مثبت میگذارد.

در ادامه با ذکر یک نمونه، وظیفه تگ کنونیکال را به طور کامل توضیح دادهایم. اما قبل از آن اگر نمیدانید آدرس اینترنتی یا URL چیست، ابتدا مقاله زیر را مطالعه کنید.
بیشتر بدانید: URL یا آدرس اینترنتی چیست؟
یک نمونه از آدرس اینترنتی کنونیکال
همانطور که گفتیم، با استفاده از این تگ میتوان تمام اعتبار محتوایی یک صفحه را به صفحه دیگری در سایت داد. برای مثال دو آدرس اینترنتی یا URL زیر را در نظر بگیرید:
- https://www.example.ir/sample
- https://www.example.com/sample/?session_id=xyz
فرض کنید سایت example.ir یک سایت فروشگاهی است. آدرس اینترنتی اول، URL اصلی و استاندارد از یک صفحه فرضی در این فروشگاه است. آدرس دوم یک URL دیگر با محتویات همان صفحه است که فقط یک پارامتر (مثلا فیلتر قیمت) به آن اضافه شده است.
از آنجایی که لینک اول آدرس مهمتر و اصلی برای این صفحه است، نیاز است تا این URL به عنوان کنونیکال شناخته شود. در این حالت تگ کنونیکال یا همان rel=canonical باید در بخش هدر URL دوم قرار بگیرد تا ارزش آن به آدرس اصلی یا همان آدرس کنونیکال ارجاع داده شود. به زبان سادهتر تگ کنونیکال را در URL دومی قرار میدهیم تا به گوگل بگوییم آدرس اصلی ما، URL اول است.
این تگ به گوگل و سایر موتورهای جستجو میگوید که URL مهمتر برای ما کدام است تا آن را لیست کند. در این مثالی که زدیم، تگی که در بخش سربرگ یا header آدرس اینترنتی دوم قرار میگیرد، کد زیر است:

چه زمانی از تگ کنونیکال استفاده کنیم؟
خیلی مهم است که بدانید تگ کنونیکال را فقط باید زمانی استفاده کرد که بیشتر از یک URL حاوی محتوای تکراری یا بسیار مشابه با محتوای صفحه اصلی وجود داشته باشند. از جمله مهمترین جاهایی که در آن از تگ کنونیکال استفاده میکنیم، میتوان به موارد زیر اشاره کرد:
- زمانی که چند URL مختلف برای صفحه اصلی سایت یا همان Homepage وجود داشته باشد. (مثلا www.example.ir ، example.ir www.example.ir/index.html و…)
- زمانی که یک URL هم با استفاده از اسلش «/»، هم بدون استفاده از اسلش قابل دسترسی باشد. (مثلا /example.ir/sample و example.ir/sample)
- زمانی که از پارامترهای مختلف برای فیلتر کردن در یک صفحه (بیشتر محصولات) استفاده میشود. (مثل نمونهای که در بخش معرفی تگ کنونیکال مثال زدیم.)
- وقتی محتوای صفحه در نسخههای مختلف ارائه میشود. (مثل PDF، نسخه پرینتی و…)
- وقتی که URL روی هر دو پروتکل HTTP و با گواهی SSL یا HTTPS فعال باشد. (مثلا http://example.ir و https://example.ir)
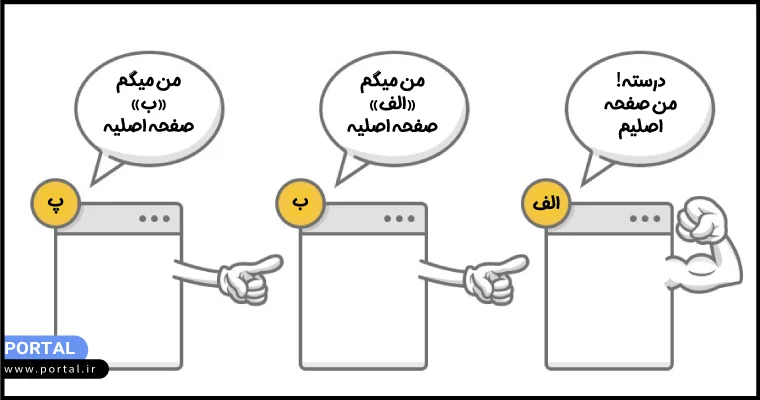
- محتوای اضافه و مشابه صفحه اصلی در صفحه دیگری نوشته شده باشد. (مثلا صفحه example.ir/a محتوای مستقیمی در مورد موضوع صفحه example.ir/b دارد. در این صورت میتوان تگ کنونیکال را در صفحه a اجرا کرد و ارزش محتوایی آن را به صفحه b یا همان صفحه اصلی ارجاع داد.)
رایجترین ارورهای مربوط به کنونیکال
تگهای کنونیکال کدهای قدرتمندی هستند که معمولا نیز به درستی کار میکنند؛ با این حال اگر آنها را درست استفاده نکنید، ممکن است هر دو صفحه توسط گوگل نادیده گرفته شوند و فاجعهای را برای میزان فروش و تعامل سایت به بار آورند.

قبل از اینکه بخواهید از کنونیکال تگ استفاده کنید، باید با خطاهای رایج مربوط به آن آشنا شوید. از جمله رایجترین ارور و خطاهای مربوط به کنونیکال تگ میتوان به موارد زیر اشاره کرد:
- آدرس اصلی یا کنونیکال همیشه باید در دسترس باشد و ارور ۴۰۴ ندهد؛ خطای ۴۰۴ گوگل را گیج میکند که میتواند باعث ایجاد نتیجه منفی در سایت شود.
- پیشنهاد میشود از تگهای نوایندکس (noindex) و نوفالو (nofollow) به طور همزمان با تگ کنونیکال استفاده نکنید.
- همیشه URL کامل را در تگ کنونیکال بنویسید. هیچ کاراکتری از آدرس اصلی را جا نیندازید.
- همیشه از پروتکل HTTP به پروتکل HTTPS آدرس دهید. چرا که گوگل در سال ۲۰۱۴ اعلام کرد که داشتن پروتکل HTTPS یکی از شروط اصلی رتبه بندی بهتر سایتها است و گوگل همواره HTTPS را به HTTP ترجیح میدهد. به همین دلیل آدرس با پروتکل HTTPS را همواره به عنوان URL اصلی و کنونیکال انتخاب کنید.
اهمیت استفاده از تگ کنونیکال در سئو
اگر با اصول و نحوه کار سئو آشنا باشید، تا اینجای مقاله احتمالا متوجه شدهاید که استفاده اصولی از تگ کنونیکال تاثیر مثبتی روی سئوی سایت دارد. در واقع یک تگ کنونیکال اصولی به خزندههای موتور جستجوی گوگل اعلام میکند که صفحهای با همین محتوا یا محتوای مرتبط در سایت وجود دارد و آن صفحه را بهتر است ایندکس کند. این مسئله از ایجاد محتوای تکراری در سایت جلوگیری میکند و به افزایش کیفیت سئو و بهینهسازی سایت شما کمک میکند.
بیشتر بدانید: افزایش سرعت ایندکس با تکنیکهای تجربی

چگونه تگهای کنونیکال را چک کنیم؟
برای چک کردن تگهای کنونیکال و صفحات تکراری، میتوانید از ابزارهای مختلفی استفاده کنید. یکی از این ابزارها SEMrush site audit است که اطلاعات کاملی را از آدرسهای نیازمند تگ کنونیکال به شما میدهد. با استفاده از این ابزار میتوانید یک چکاپ کلی روی سایت خود انجام دهید. در این بررسی، موارد مربوط به تگ کنونیکال را به شما نشان میدهد.
ایجاد کنونیکال در سیستمهای مدیریت محتوا
همانطور که خواندیم، تگ کنونیکال باید در سورس کد صفحات سایت قرار بگیرد، با این حال اگر از سیستمهای مدیریت محتوای پرتال یا وردپرس استفاده میکنید خیالتان راحت، چون لینک کنونیکال را به سادگی میتوانید تعریف کنید.
ایجاد تگ کنونیکال در وردپرس
وردپرس در بسیاری از موارد نمیتواند به صورت هوشمند تشخیص دهد چه صفحاتی از سایت شما به تگ کنونیکال نیاز دارند. به همین دلیل هم خودتان باید سایت را یک بررسی کلی کنید تا در جاهایی که نیاز است از تگ کنونیکال استفاده کنید. اگر از وردپرس برای مدیریت سایت خود استفاده میکنید، احتمالا یکی از دو افزونه سئوی رنک مث (Rank Math) یا یوآست (Yoast) را روی وردپرس خود نصب کردهاید.
- برای تعیین لینک کنونیکال یک صفحه در یوآست وارد بخش پیشرفته افزونه شوید و لینک خود را در فیلد نشانی قانونی (Canonical) قرار دهید.
- از طرفی برای ایجاد تگ کنونیکال در رنک مث نیز تقریبا همین مسیر را دارید. در بخش ویرایش صفحهای که میخواهید تگ کنونیکال در آن ایجاد کنید، وارد رنک مث شوید. سپس وارد بخش پیشرفته شوید و در فیلد URL متعارف (Canonical) لینک مورد نظر خود را قرار دهید.
ایجاد تگ کنونیکال در پرتال
در بخش وردپرس به این موضوع اشاره کردیم که وردپرس خودش نمیتواند بسیاری از موارد مورد نیاز برای ساخت تگ کنونیکال را پیدا کند. با این حال اگر با پرتال سایت خود را بسازید، احتمالا نیازی به گشتن دنبال صفحات کنونیکال در سایت خود ندارید، چرا که کنونیکالهای لازم در سایت را خودش ایجاد میکند.
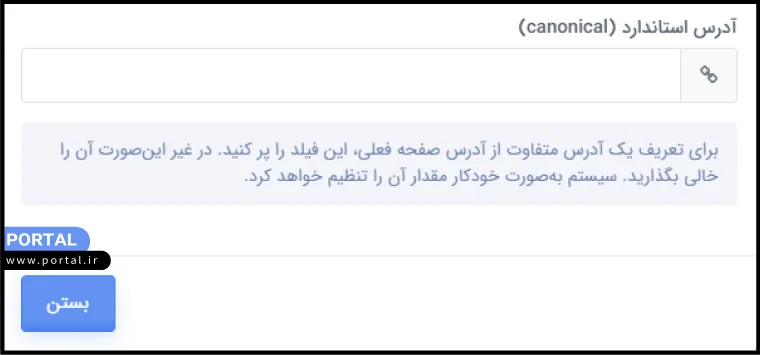
با این حال اگر خودتان به عنوان مدیر سایت بخواهید در یک صفحه لینک کنونیکال ایجاد کنید، کافی است وارد بخش ویرایش صفحه مورد نظر شوید و روی گزینه «سئو» زیر عنوان نوشته کلیک کنید. در این قسمت فیلدی تحت عنوان آدرس استاندارد (Canonical) وجود دارد که با وارد کردن لینک مورد نظر در آن، تگ کنونیکال در صفحه ایجاد میشود.

سایت ساز پرتال یک سیستم مدیریت محتوای اشتراکی ایرانی است که با استفاده از آن میتوانید بدون نیاز به دانش فنی یک سایت را به طور کامل ایجاد و مدیریت کنید. پرتال به واسطه زیرساخت یکپارچه و قدرتمندی که دارد به کاربر اجازه میدهد تا در کمترین زمان ممکن (زیر ۵ دقیقه)، یک وبسایت کاملا حرفهای را ایجاد کند. اگر میخواهید سایت ساز پرتال را امتحان کنید، در این صفحه روی گزینه ساخت سایت و فروشگاه اینترنتی کلیک کنید تا بعد از پاسخ دادن به چند سوال کوتاه، یک وبسایت رایگان تستی ۷ روزه برای شما ایجاد شود. اگر میخواهید از مزایا و ویژگیهای پرتال به طور کامل مطلع شوید، پیشنهاد میکنیم مقاله زیر را مطالعه کنید.
بیشتر بدانید: ۳۵ دلیل برای آنکه پرتال را انتخاب کنید
۴ نمونه استفاده مفید از کنونیکال تگ
همانطور که تا اینجا اشاره کردیم، تگ کنونیکال در بخشهای مختلفی میتواند استفاده شود. با این حال در این بخش ۳ مورد از مهمترین موارد استفاده از کنونیکال را توضیح دادهایم.
۱- استفاده از تگ کنونیکال در بخش Pagination
یکی از راههای نمایش محصولات در سایت، این است که از سیستم صفحه بندی یا Pagination در صفحه محصولات خود استفاده کنید. در این سیستم مثلا اگر ۵۰ نوع محصول در یک دسته بندی داشته باشید، ۲۰ محصول در صفحه اول، ۲۰ محصول در صفحه دوم و ۱۰ محصول در صفحه سوم نمایش داده میشود.
اما یک طرز فکر غلط بین بعضی از مدیران سایت و حتی کارشناسان سئو جا افتاده که باید در همه صفحات به صفحه شماره یک کنونیکال دهیم. در این صورت گوگل فکر میکند فقط صفحه شماره یک شما محتوای ارزشمند دارد و ارزش بقیه صفحات به شدت پایین میآید.
نحوه درست استفاده از تگ کنونیکال در Pagination به این صورت است که هر صفحه را با استفاده از کنونیکال به خودش لینک کنید. یعنی در صفحه ۲ یک تگ کنونیکال که به صفحه ۲ ارجاع میدهد قرار دهید تا مشکلی پیش نیاید.

۲- استفاده از کنونیکال hreflang همزمان
تگ hreflang یکی از تگهای کاربردی برای سایتهای چند زبانه است که وجود همزمان آن و تگ کنونیکال، ممکن است مشکلی را ایجاد کند. زمانی از این تگ و طبقهبندی در سایت خود استفاده میکنید، دو راه دارید: یا کلا نباید از تگ کنونیکال استفاده کنید یا صفحات سایت شما باید به خودشان کنونیکال شده باشند. دلیل این موضوع نیز این است که این دو تگ با یکدیگر تداخل دارند و اگر با هم استفاده شوند، پیام اشتباهی به خزندههای گوگل میفرستند.
۳- تگ کنونیکال و تگ noindex
تگ noindex در یک صفحه، به گوگل میگوید که یک URL نباید ایندکس شود. اگر تگ کنونیکال را به یک صفحه noindex ارجاع دهید، گوگل گیج میشود؛ چرا که از طرفی آن لینک را با کنونیکال به عنوان لینک اصلی معرفی کردهاید و از طرفی آن صفحه را غیر قابل ایندکس یا اصطلاحا noindex کردهاید. در واقع شما بین noindex و کنونیکال باید فقط یکی را انتخاب کنید.

۴- در این موارد از کنونیکال استفاده نکنید
علاوه بر موارد بالا، شرایط دیگری نیز وجود دارد که بسیاری از مدیران سایت و کارشناسان سئوی سایت در آن به اشتباه از تگ کنونیکال استفاده میکنند. از جمله رایجترین این اشتباهات میتوان به موارد زیر اشاره کرد:
- از فایل robots.txt برای اهداف لینکسازی کنونیکال استفاده نکنید.
- از ابزار URL removal برای اهداف کنونیکال استفاده نکنید. این ابزار تمام نسخههای موجود برای یک URL را از نتایج جستجو حذف میکند.
- از URLهای مختلف برای کنونیکال یک صفحه استفاده نکنید. برای مثال در sitemap یک URL را به عنوان لینک کنونیکال معرفی کردهاید و در خود صفحه با استفاده از تگ rel=canonical آدرس دیگری را به عنوان کنونیکال معرفی کردهاید. این کار خزندههای گوگل را گیج میکند و امتیاز منفی برای سایت شما به دنبال دارد.
جمع بندی
در این مقاله تمام اطلاعات مورد نیاز درباره تگ کنونیکال و موارد مربوط به آن را توضیح دادیم. همانطور که در متن خواندیم، این تگ یکی از مهمترین مواردی است که در صورت استفاده درست از آن میتوان سئوی سایت را به طرز قابل توجهی بهبود داد. در نهایت نیز ایجاد تگ کنونیکال در پرتال و وردپرس را توضیح دادیم تا دیگر ابهامی در ذهن شما درباره این موضوع وجود نداشته باشد.
اگر تجربهای از تگ کنونیکال دارید یا سوالی درباره این مسئله ذهن شما را درگیر کرده است، آن را با ما در بخش دیدگاهها به اشتراک بگذارید. همچنین اگر سوالی درباره سادهترین راه طراحی سایت با پرتال دارید، میتوانید با کارشناسان مجموعه ما به شماره ۰۲۱۹۱۰۰۳۳۸۳ تماس بگیرید. امیدواریم از خواندن این مقاله نهایت استفاده را برده باشید.
سوالات متداول
- آیا استفاده از تگ کنونیکال برای سئوی سایت ضروری است؟
ایجاد تگ کنونیکال به این معنی است که یک صفحه را به عنوان محتوای اصلی به گوگل معرفی میکنیم. همین مورد از ایجاد صفحات تکراری در سایت جلوگیری میکند و از طرفی نیز به بهبود سئوی صفحه مرجع کمک میکند.
- مثال (Example) تگ کنونیکال چیست؟
تگ کنونیکال یک کد کوچک در سورس کد HTML سایت است که به موتورهای جستجو کمک میکند نسخه اصلی صفحه را ایندکس کنند. مثلا اگر یک صفحه URLهای مختلفی داشته باشد، با کنونیکال میتوانید آدرس اصلی را به گوگل معرفی کنید.
- URL کنونیکال در سئو چیست؟
منظور از URL کنونیکال در سئو همان لینک مرجعی است که در تگ کنونیکال قرار میگیرد و به عنوان صفحه اصلی با محتوای مرجع معرفی میشود. این صفحه اصلیترین صفحهای است که مدیر سایت میخواهد در نتایج گوگل نشان داده شود.






