وقت طلاست! بهخصوص امروزه که به واسطه پیشرفت سریع تکنولوژی، هر ثانیه اهمیت بیشتری پیدا کرده است. پس اگر کسب و کار آنلاین دارید، باید بدانید تجربه کاربری نقشی مهمی در جذب و حفظ مخاطبان ایفا میکند.
CLS یا تغییر چیدمان تجمعی، تأثیر مستقیمی بر تجربه کاربری، بهینهسازی وب سایت و رتبهبندی آن در گوگل دارد. اگر عناصر صفحه شما هنگام بارگذاری بهصورت غیرمنتظره جابهجا شوند و به بالا، پایین، چپ یا راست حرکت کنند، کاربران دچار سردرگمی میشوند و ممکن است نرخ پرش افزایش یابد. در این مقاله میخواهیم معیار CLS را بررسی کنیم و راههای بهبود آن را معرفی کنیم. با ما همراه باشید.
CLS چیست و چه تأثیری بر سئو و تجربه کاربری دارد؟
تغییر چیدمان تجمعی یا CLS مخفف عبارت Cumulative Layout Shift از سال 2021 یکی از مهمترین معیارهای وب هستهای یا هسته حیاتی گوگل (Core Web Vitals) است. این معیار، مستقیماً روی تعداد بازدیدکنندگان سایت و ترافیک ورودی تأثیر میگذارد و نشان میدهد قسمتهای مختلف صفحه سایت موقع بارگذاری، دچار تغییرات چیدمانی ناگهانی و غیرمنتظره میشود. این جابهجاییها میتواند به دلیل دیر بارگذاری شدن اجزای مختلف صفحه سایت باشد.

نقش CLS در Core Web Vitals
گوگل از Core Web Vitals بهعنوان یکی از مهمترین فاکتورهای رتبهبندی صفحات استفاده میکند. این معیار شامل سه بخش اصلی است:
- Largest Contentful Paint (LCP): سرعت بارگذاری محتوای اصلی صفحه
- First Input Delay (FID): تعامل اولیه کاربر با صفحه
- Cumulative Layout Shift (CLS): پایداری چیدمان صفحه
بهعبارتدیگر CLS که از معیارهای سئو است، بر رتبهبندی موتورهای جستجو مانند گوگل تأثیر میگذارد؛ چرا که گوگل صفحات دارای CLS بالا را بهعنوان تجربه کاربری ضعیف در نظر گرفته و ممکن است رتبه آنها را کاهش دهد. به همین دلیل، بهینهسازی CLS میتواند به افزایش بازدید ارگانیک سایت کمک کند. پس، وقتی یک فروشگاه اینترنتی راهاندازی میکنید، برای از دست ندادن بهینهسازی وب سایت خود و رتبه آن را در گوگل، به معیار CLS هم توجه کنید.
بیشتر بدانید: آموزش سئو و بهینه سازی وب سایت در پرتال
تصور کنید میخواهید در سایتی ثبتنام کنید. در حال خواندن توضیحات مربوطه آن صفحه هستید و نهایتاً میخواهید روی دکمه ثبتنام کلیک کنید. ناگهان به دلیل باز شدن یک عکس جدید، اندازه فونت متن تغییر میکند یا دکمه ثبتنام جابهجا میشود. این حرکت غیرمنتظره ممکن است باعث شود روی دکمه اشتباه کلیک کنید یا نتوانید به درستی محتوای مورد نظر خود را پیدا کنید. طبیعی است که این موضوع اصلاً حس خوبی به شما نمیدهد؛ به همین دلیل، گوگل معیار «تغییر چیدمان تجمعی» را بهعنوان یکی از عوامل مهم رتبهبندی سایتها در نظر گرفته است تا از بروز این چنین مشکلات تا حد امکان در سایتها جلوگیری شود و تجربه بهتری برای کاربران فراهم گردد.
CLS برای سنجش میزان پایداری بصری صفحه و تأثیر آن بر تجربه کاربری ایجاد شده است. این شاخص نهتنها باعث بهبود تجربه کاربری میشود، بلکه میتواند به افزایش رتبه سایت شما در نتایج جستجوی گوگل کمک کند. پس اگر به دنبال سایتی سریع، پایدار و کاربرپسند هستید، کاهش CLS را در اولویت قرار دهید!
چه امتیازی برای CLS وب سایت ایده آل است؟
جذب و حفظ مخاطبان تأثیر مستقیمی بر تجربه کاربری و کسب رتبه در موتورهای جستجو مانند گوگل دارد. در این موضوع سرعت و ثبات بصری وبسایتها نقشی کلیدی ایفا میکند؛ اما سؤال مطرح در این قسمت، نحوه اندازهگیری و بهترین امتیاز برای CLS وبسایت است؟
برای اینکه کاربران از سایت شما راضی باشند، باید تلاش کنید تا تجربه کاربری آنها را بهبود ببخشید. بهترین نمره برای CLS، عدد 0.1 یا حتی کمتر است.
- 0.1 یا کمتر: CLS عالی و مناسب برای سایت است.

نحوه اندازهگیری CLS
برای اندازهگیری CLS دو روش وجود دارد که گوگل آنها را اینگونه نامگذاری کرده است:
- in the Lab: در این روش، تجربه کاربری در یک محیط کنترلشده و شبیهسازیشده بررسی میشود. از مزایای روش in the Lab میتوان بهدقت بالا، قابلیت تکرار و شناسایی سریع مشکلات اشاره کرد.
- in the Field: این روش بر تعاملات کاربر واقعی با سایت متمرکز است و دادهها را از کاربران واقعی که در شرایط مختلف از وبسایت شما بازدید میکنند، جمعآوری میکند. مزایای این روش را میتوان دادههای واقعی، کاربران واقعی و دیدگاههای واقعی کاربران دانست.
ابزارهای سنجش CLS
ابزارهای تعیین و سنجش CLS و شناسایی مشکلات احتمالی میتوان از ابزارهای مختلفی استفاده کرد که برخی از آنها در ادامه آمدهاند:
- Google Page Speed Insights
- Chrome Dev Tools
- Lighthouse
- Web Vitals Extension
- Gtmetrix
- Page Speed Insights و Lighthouse
- Google Search Console (Core Web Vitals Report)
- Web Page Test
- Treo Site Speed
- Debug Bear
- Speed Curve
دلایل افزایش CLS
افزایش CLS (تغییر چیدمان تجمعی) میتواند به دلایل مختلفی رخ دهد. مهمترین این دلایل در زیرآمدهاند:
- مشخص نبودن ابعاد تصاویر: اگر ابعاد تصاویر در کد HTML مشخص نشده باشد، مرورگر نمیتواند فضای مورد نیاز برای تصویر را از قبل رزرو کند. در نتیجه، وقتی تصاویر بارگذاری میشوند، ممکن است باعث تغییر ناگهانی در چیدمان صفحه شود. درباره ویدئوها نیز همین موضوع صادق است.
- عدم بارگذاری فونتها بهصورت همزمان: اگر فونتهای وب بهصورت همزمان بارگذاری نشوند، ممکن است ابتدا یک فونت سیستمی نمایش داده شود و سپس با بارگذاری فونت وب، جایگزین شود. این تغییر فونت میتواند باعث تغییر اندازه متن و جابهجایی سایر عناصر سایت شود.
- وجود تبلیغات و المانها با اعلانهای پویا: درصورتیکه تبلیغات و المانها با اعلانهای پویا مانند پاپآپها و بنرها بدون رزرو فضای مناسب در سایت قرار بگیرد، میتواند باعث جابهجایی عناصر موجود شوند و تجربه کاربری را تحتتأثیر قرار دهند.

بهترین روشهای کاهش CLS
همانطور که پیشتر نیز گفتیم کاهش CLS، علاوه بر بهبود تجربه کاربری، به ارتقای رتبه سایت در نتایج جستجو نیز کمک میکند؛ اما بهترین روشهای کاهش CLS کدامند؟
استفاده از انتخاب سیستم مدیریت محتوای مناسب (CMS)
انتخاب یک سیستم مدیریت محتوای (CMS) مناسب میتواند تأثیر بسزایی در کاهش تغییر چیدمان تجمعی و بهبود تجربه کاربری وبسایت داشته باشد. به عبارت دیگر، برای اینکه قبل از راهاندازی سایت، مشکلات مربوط به CLS را شناسایی و برطرف کنید، میتوانید از سیستمهای مدیریت محتوای پیشرفته (CMS) استفاده کنید.
بیشتر بخوانید: بهترین سیستمهای مدیریت محتوا (CMS)
بنابراین، از مزایای استفاده از CMS مناسب در کاهش CLS میتوان به مواردی چون شناسایی و رفع مشکلات پیش از راهاندازی سایت، استفاده از امکانات برای بهینهسازی داخلی مانند تصاویر، ویدئوها و فونتها و همچنین مدیریت تبلیغات و المانهای پویا اشاره کرد.
1. سازگاری با استانداردهای وب و بهینهسازیهای مربوط به Core Web Vitals
استفاده از CSS مناسب
برای کاهش CLS و بهبود تجربه کاربری در وبسایتها، استفاده مناسب از CSS بسیار مؤثر است. در ادامه، روشهایی برای بهبود CSS به این منظور ارائه شده است:
 با مشخص کردن مقادیر width و height برای تصاویر و ویدئوها در HTML یا CSS، مرورگر میتواند فضای مورد نیاز را پیشبینی کرده و از جابهجایی ناگهانی محتوا جلوگیری کند. به یاد داشته باشید که این مقادیر باید با نسبت ابعاد واقعی تصاویر و ویدئوها مطابقت داشته باشند تا از تحریف تصویر جلوگیری شود.
با مشخص کردن مقادیر width و height برای تصاویر و ویدئوها در HTML یا CSS، مرورگر میتواند فضای مورد نیاز را پیشبینی کرده و از جابهجایی ناگهانی محتوا جلوگیری کند. به یاد داشته باشید که این مقادیر باید با نسبت ابعاد واقعی تصاویر و ویدئوها مطابقت داشته باشند تا از تحریف تصویر جلوگیری شود.
 بارگذاری فونتهای سفارشی ممکن است باعث تأخیر در نمایش متنها شود که میتواند به افزایش CLS منجر شود؛ مگر اینکه از روشهای بهینهسازی بارگذاری فونت استفاده کنید. برای مثال، میتوانید از تکنیکهایی مانند پیشنمایش فونتها (font-display: swap) یا بارگذاری فونتها به صورت محلی در سرور خود استفاده کنید تا از تغییرات ناگهانی در چیدمان جلوگیری کنید.
بارگذاری فونتهای سفارشی ممکن است باعث تأخیر در نمایش متنها شود که میتواند به افزایش CLS منجر شود؛ مگر اینکه از روشهای بهینهسازی بارگذاری فونت استفاده کنید. برای مثال، میتوانید از تکنیکهایی مانند پیشنمایش فونتها (font-display: swap) یا بارگذاری فونتها به صورت محلی در سرور خود استفاده کنید تا از تغییرات ناگهانی در چیدمان جلوگیری کنید.
 استفاده از خاصیت min-height و aspect-ratio در CSS میتواند به حفظ چیدمان صفحه کمک کند؛ به خصوص زمانی که با تصاویر یا ویدیوهای با ابعاد متغیر سروکار دارید. با این کار، مرورگر میتواند فضای لازم را قبل از بارگذاری کامل محتوا رزرو کند و از جابجایی ناگهانی عناصر جلوگیری کند، که این امر به بهبود CLS کمک میکند.
استفاده از خاصیت min-height و aspect-ratio در CSS میتواند به حفظ چیدمان صفحه کمک کند؛ به خصوص زمانی که با تصاویر یا ویدیوهای با ابعاد متغیر سروکار دارید. با این کار، مرورگر میتواند فضای لازم را قبل از بارگذاری کامل محتوا رزرو کند و از جابجایی ناگهانی عناصر جلوگیری کند، که این امر به بهبود CLS کمک میکند.
 بهکارگیری فریمورکهای CSS سبک و بهینه میتواند به کاهش مشکلات مرتبط با تغییر موقعیت المانها کمک کند. هرچه حجم CSS کمتر باشد، احتمال تغییر موقعیت المانها در صفحه کمتر خواهد بود.علاوه بر این، با استفاده از فریمورکهای مدرن، میتوانید از تکنیکهای بهینهسازی CSS مانند tree shaking و code splitting بهرهمند شوید که به کاهش بیشتر حجم CSS و بهبود عملکرد سایت کمک میکنند.
بهکارگیری فریمورکهای CSS سبک و بهینه میتواند به کاهش مشکلات مرتبط با تغییر موقعیت المانها کمک کند. هرچه حجم CSS کمتر باشد، احتمال تغییر موقعیت المانها در صفحه کمتر خواهد بود.علاوه بر این، با استفاده از فریمورکهای مدرن، میتوانید از تکنیکهای بهینهسازی CSS مانند tree shaking و code splitting بهرهمند شوید که به کاهش بیشتر حجم CSS و بهبود عملکرد سایت کمک میکنند.
 اسکریپتها و استایلهایی که رندر صفحه را مسدود میکنند، میتوانند باعث افزایش CLS شوند. با حذف یا بهینهسازی تحویل CSS، میتوان میزان Cumulative Layout Shift را کاهش داد.به یاد داشته باشید که اولویت با بارگذاری محتوای اصلی و قابل مشاهده صفحه است، پس تا جای ممکن از بارگذاری اسکریپتها در بالای صفحه خودداری کنید و به جای آن از تکنیکهای بارگذاری ناهمگام یا به تعویق انداختن اجرای اسکریپتها استفاده کنید.
اسکریپتها و استایلهایی که رندر صفحه را مسدود میکنند، میتوانند باعث افزایش CLS شوند. با حذف یا بهینهسازی تحویل CSS، میتوان میزان Cumulative Layout Shift را کاهش داد.به یاد داشته باشید که اولویت با بارگذاری محتوای اصلی و قابل مشاهده صفحه است، پس تا جای ممکن از بارگذاری اسکریپتها در بالای صفحه خودداری کنید و به جای آن از تکنیکهای بارگذاری ناهمگام یا به تعویق انداختن اجرای اسکریپتها استفاده کنید.
 استفاده از CSS برای یکپارچهسازی، میتواند به کاهش مشکلات مرتبط با تغییر موقعیت المانها کمک کند. مثلاً تعیین اندازه محتوای تصویر میتواند از تغییرات ناگهانی در چیدمان صفحه جلوگیری کند.علاوه بر این، با استفاده از CSS میتوانید از تکنیکهایی مانند «نگهدارندههای نسبت تصویر» یا aspect ratio placeholders استفاده کنید که به مرورگر امکان میدهد فضای مورد نیاز برای تصاویر را قبل از بارگذاری آنها رزرو کند.
استفاده از CSS برای یکپارچهسازی، میتواند به کاهش مشکلات مرتبط با تغییر موقعیت المانها کمک کند. مثلاً تعیین اندازه محتوای تصویر میتواند از تغییرات ناگهانی در چیدمان صفحه جلوگیری کند.علاوه بر این، با استفاده از CSS میتوانید از تکنیکهایی مانند «نگهدارندههای نسبت تصویر» یا aspect ratio placeholders استفاده کنید که به مرورگر امکان میدهد فضای مورد نیاز برای تصاویر را قبل از بارگذاری آنها رزرو کند.
بهینهسازی تصاویر و ویدئوها با ابعاد مشخص
هنگام افزودن تصاویر به صفحات وب، مشخص کردن مقادیر width و height در تگ <img> ضروری است. این کار به مرورگر کمک میکند تا فضای مناسب را برای تصویر قبل از بارگذاری کامل آن اختصاص دهد و از تغییرات ناگهانی در چیدمان صفحه جلوگیری کند.
کنجکاوی خود رفع کنید: آموزش بهینه سازی تصاویر
مشابه تصاویر، برای ویدئوها نیز باید ابعاد مشخصی تعیین شود تا از جابهجاییهای ناگهانی در چیدمان صفحه جلوگیری گردد. برای این منظور، میتوانید از تگ <video> با مشخص کردن ویژگیهای width و height استفاده کنید. این کار به مرورگر اجازه میدهد تا فضای لازم برای ویدئو را پیش از بارگذاری کامل آن اختصاص دهد و از تغییرات ناخواسته در چیدمان صفحه جلوگیری کند.
اگر موقع استفاده از تصاویر، اندازه آنها را در کد HTML سایت مشخص نکنید، ممکن است با خطای «Specify image dimensions» مواجه شوید. پس، با تعیین اندازه و حجم ثابت برای عکسها و فیلمها میتوان از تغییر ناگهانی در صفحه جلوگیری کرد.
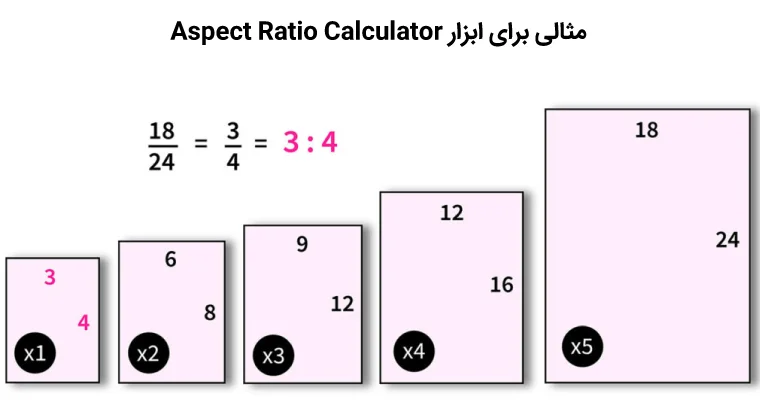
گوگل برای مشخص کردن اندازه تصاویر و ویدئوها از ابزاری به نام Aspect Ratio Calculator استفاده میکند. این ابزار به شما نیز کمک میکند تا با وارد کردن یکی از ابعاد تصویر یا ویدئو، ابعاد دیگر را به دست آورید تا نسبت طول به عرض حفظ شود.

تعیین سایز مشخص برای نمایش تبلیغات و استفاده از المانهای پویا
تعیین ابعاد ثابت برای نمایش تبلیغات (مشخص کردن تعیین عرض و ارتفاع ثابت و استفاده از فضای رزرو شده) و استفاده مناسب از المانهای پویا (تخصیص فضای ثابت، بارگذاری محتوای پویا در پایین صفحه و استفاده از انیمیشنهای انتقالی) میتوانید ثبات بصری صفحات سایت خود را افزایش داده و تجربه کاربری بهتری ارائه دهید که در نهایت به بهبود رتبهبندی سایت در نتایج جستجو کمک میکند.
بارگذاری بهینه فونتها
روشهای مؤثر برای بهینهسازی بارگذاری فونتها به منظور کاهش CLS در زیر آمدهاند:
- با استفاده از ویژگی font-display در تعریف فونتها، میتوانید رفتار نمایش فونتهای سفارشی را کنترل کنید. مقدار swap برای این ویژگی توصیه میشود، زیرا در ابتدا متن با فونت پیشفرض نمایش داده میشود و پس از بارگذاری فونت سفارشی، بدون ایجاد تغییرات ناگهانی در چیدمان، جایگزین میگردد. به عبارتی استفاده از قابلیت font-display: swap; در CSS میتواند از تغییر ناگهانی فونت جلوگیری کند.
- به جای استفاده از سرویسهای خارجی برای میزبانی فونتها، میتوانید فونتها را مستقیماً در سرور خودتان میزبانی کنید. با این کار میتوانید کنترل بیشتری بر نحوه بارگذاری آنها داشته باشید.
- برای اینکه تنظیمات فونت سایتتان را بهتر کنید و CLS را پایین بیاورید، باید دو اصطلاح مهم «FOIT یا نمایش متن نامرئی» و «FOUT یا نمایش متن بدون استایل» را بشناسید. این دو اصطلاح، دو روش رایج برای نمایش فونت در صفحات سایت هستند. در حالت FOIT، تا زمانی که فونت مورد نظر سایت شما در مرورگر کاربر دانلود نشود، متن صفحه اصلاً نشان داده نمیشود. در حالت FOUT ابتدا متن با یک فونت معمولی نشان داده میشود و بعد از دانلود فونت اصلی، فونت متن تغییر میکند.
مقالات بیشتر: بهترین فونت های فارسی برای سایت کدامند؟
روش | مزایا | معایب |
تعیین ابعاد تصاویر و ویدئوها | جلوگیری از تغییر ناگهانی چیدمان | نیاز به تعریف اندازه برای هر تصویر |
بارگذاری بهینه فونتها | کاهش تأخیر در نمایش متنها | ممکن است لحظهای فونت پیشفرض نمایش داده شود |
لود کردن تدریجی تبلیغات و iframeها | جلوگیری از جابهجایی ناگهانی عناصر | نیاز به بررسی دقیق کدهای تبلیغاتی |
بهینهسازی CSS و استایلها | افزایش سرعت لود کردن و کاهش CLS | ممکن است نیاز به تغییرات زیاد در طراحی باشد |
استفاده از فریمورکهای بهینه CSS | بهینهسازی ساختار کدها | یادگیری نحوه استفاده از فریمورک |
پیش بارگذاری منابع مهم | افزایش سرعت بارگذاری | مدیریت اشتباه ممکن است باعث کندی در بارگذاری شود |
CLS سرمایهگذاری برای تجربه کاربری بهتر و سئوی موفق
در این مطلب خواندید که CLS چیست و چگونه میتواند در سئو تأثیرگذار باشد. در ادامه بهتر است این موضوع را ذکر کنیم که سایت ساز پرتال با ارائه ابزارهای قدرتمند و رابط کاربری آسان، به شما کمک میکند تا وبسایتهای حرفهای و کارآمدی را بدون نیاز به دانش برنامهنویسی ایجاد کنید؛ اما در کنار سهولت و سرعت، توجه به فاکتورهای فنی و سئویی نیز از اهمیت بالایی برخوردار است. CLS، یکی از همین فاکتورهای حیاتی است که در تجربه کاربری و سئوی سایت شما نقش بسزایی دارد.
اگر برای کسب و کار خود سایت راهاندازی کردهاید و به دنبال یک وبسایتسریع، پایدار و کاربرپسند هستید، کاهش CLS را در اولویت قرار دهید. بهینهسازی CLS یا همان تغییر چیدمان تجمعی نهتنها به بهبود تجربه کاربری کمک میکند، بلکه تأثیر مستقیمی بر رتبه سایت در گوگل دارد. در واقع این معیار، میزان ثبات بصری صفحات سایت را اندازهگیری میکند و نشان میدهد که عناصر صفحه در حین بارگذاری یا تعامل کاربر، چقدر جابهجا میشوند.
با بهینهسازی چیدمان صفحات، مشخص کردن ابعاد تصاویر، بهینهسازی تبلیغات و استفاده از ابزارهای تحلیل CLS، میتوانید تأثیر مثبتی بر عملکرد سایت خود داشته باشید. با رعایت این تکنیکها، میتوانید سایتی سریعتر، پایدارتر و کاربرپسندتر داشته باشید. این موضوع علاوه بر اینکه میتواند باعث افزایش رضایت کاربران شود، به بهبود رتبه سایت شما در نتایج جستجوی گوگل نیز کمک میکند. حالا وقت آن است که CLS سایت خود را بررسی کنید و اقدامات لازم را انجام دهید!
سؤالات متداول
- CLS چیست؟
CLSمخفف عبارت "Cumulative Layout Shift" به معنای «تغییر چیدمان تجمعی» است. این معیار نشان میدهد که وقتی یک صفحه وب باز میشود (هنگام بارگذاری)، چقدر عناصر آن به طور ناگهانی جابهجا میشوند. CLS میزان این جابهجاییها که میتوانند تجربه کاربری را خراب کنند را اندازهگیری میکند.
- چرا CLS در سئو اهمیت دارد؟
گوگل در بهروزرسانیهای اخیر خود، معیارهای Core Web Vitals را معرفی کرده که یکی از آنها CLS است. اگر تجربه کاربری سایت شما مثبت و خوب باشد و عناصر صفحه سایت موقع بارگذاری جابهجا نشود، به بهبود رتبهبندی سایت در نتایج جستجو مانند گوگل کمک میکند؛ بنابراین، کاهش CLS روی سئو سایت تأثیر مثبتی دارد.
- چه عواملی باعث افزایش CLS میشوند؟
عواملی مانند عدم تعیین اندازه دقیق برای تصاویر و ویدئوها، استفاده از فونتهای سفارشی بدون پیشنمایش قبلی و مناسب و اضافه کردن تبلیغات یا محتوای پویا بدون در نظر گرفتن جای کافی یا رزرو شده میتوانند باعث به افزایش CLS شوند.
- چگونه میتوان CLS را اندازهگیری کرد؟
ابزارهایی مانند PageSpeed Insights و Lighthouse به شما کمک میکنند تا متوجه شوید صفحات سایت شما چه میزان CLS دارند و چه کارهایی باید انجام دهید تا آن را بهتر کنید.
- چه روشهایی برای کاهش CLS وجود دارد؟
برای اینکه CLS سایت شما کمتر شود، میتوانید کارهایی اعم از تعیین اندازه مشخص برای عکسها و فیلمها، استفاده از فونتهای وب با پیشنمایش مناسب و در نظر گرفتن جای مشخصی در صفحه برای تبلیغات و محتوای متغیر و پویا را انجام دهید.






